PHP CRUD-5:(Bootstrap pop-up modal) - How to Update data using JQUERY AJAX

Laravel 11 Ajax CRUD ExampleПодробнее

Delete Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeПодробнее

Display Dynamic Data in a Bootstrap Modal using PHP & AjaxПодробнее

Load Dynamic Data in Bootstrap Popup Modal Using jQuery Ajax PHPПодробнее

Complete CRUD Operations using HTML CSS Bootstrap v5 and JavaScript Local Storage. CRUD ApplicationПодробнее

Update Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeПодробнее

Master PHP CRUD Operations with Ajax for Beginners: Full Tutorial with Source CodeПодробнее

Insert Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeПодробнее

Display MySQL data on bootstrap modal using ajax jQuery and PHPПодробнее

How to display data dynamically in modal using jQuery in Laavel 10Подробнее

Laravel Ajax CRUD Tutorial with jQuery: Fetching and Displaying All Data (Part-05) by SR SIHAB.Подробнее

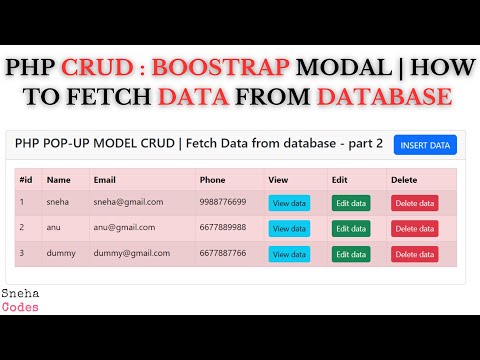
PHP CRUD-2:(Bootstrap pop-up modal) - How to Fetch data from database in PHPПодробнее

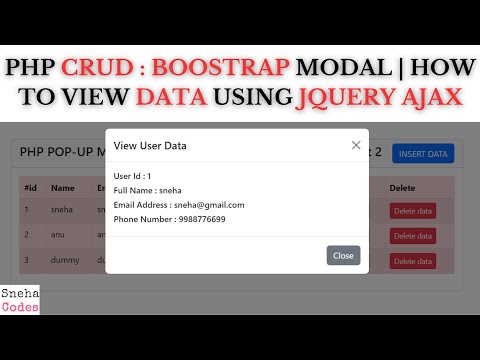
PHP CRUD-3:(Bootstrap pop-up modal) - How to view data using JQUERY AJAXПодробнее

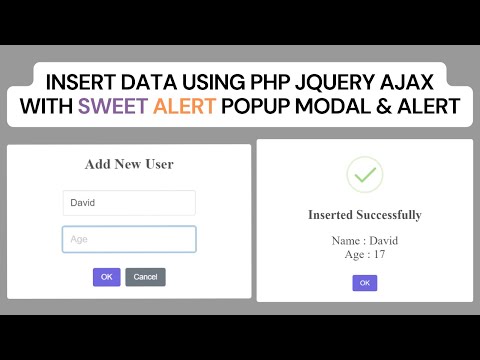
Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & AlertПодробнее

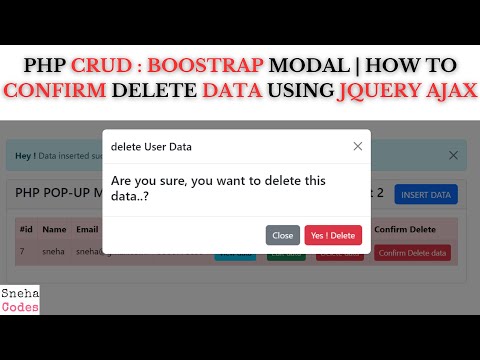
PHP CRUD-6:(Bootstrap pop-up modal) - How to Confirm Delete data using JQUERY AJAXПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

PHP CRUD-1:(Bootstrap pop-up modal) - How to Insert data into database in PHPПодробнее

PHP CRUD-4:(Bootstrap pop-up modal) - How to Edit data using JQUERY AJAXПодробнее

PHP CRUD-6:(Bootstrap pop-up modal) - How to Delete data using JQUERY AJAXПодробнее