PHP CRUD-6:(Bootstrap pop-up modal) - How to Confirm Delete data using JQUERY AJAX

PHP CRUD Part-7(Bootstrap pop-up modal)- How to Confirm Delete Data Using Jquery Ajax|| #phpПодробнее

PHP CRUD PART-6(Using Bootstrap pop-up modal)- How to Delete data using Jquery Ajax|| #php #viralПодробнее

Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & AlertПодробнее

PHP CRUD-4:(Bootstrap pop-up modal) - How to Edit data using JQUERY AJAXПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

PHP CRUD-5:(Bootstrap pop-up modal) - How to Update data using JQUERY AJAXПодробнее

PHP CRUD-6:(Bootstrap pop-up modal) - How to Delete data using JQUERY AJAXПодробнее

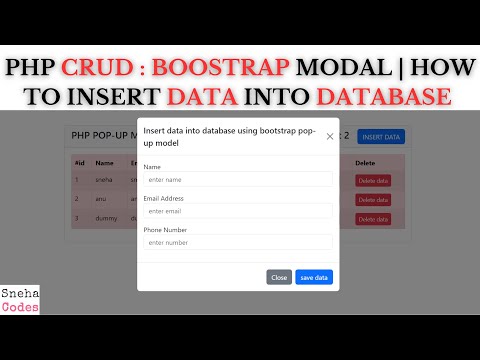
PHP CRUD-1:(Bootstrap pop-up modal) - How to Insert data into database in PHPПодробнее

Bootstrap CRUD - Display Database value in Modal BodyПодробнее

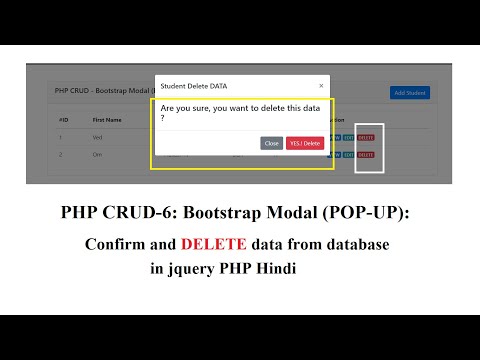
PHP CRUD-6: Bootstrap Modal (POP-UP): Confirm and delete data from database using jquery in phpПодробнее

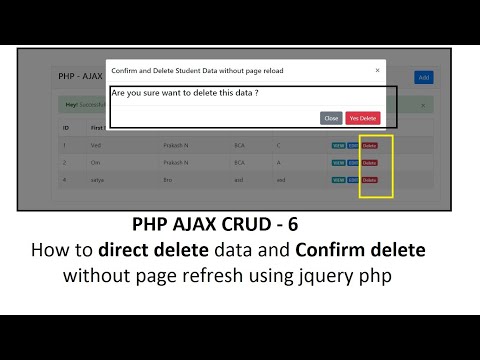
PHP AJAX CRUD-6 | How to direct delete data and Confirm delete without page reload using jquery ajaxПодробнее

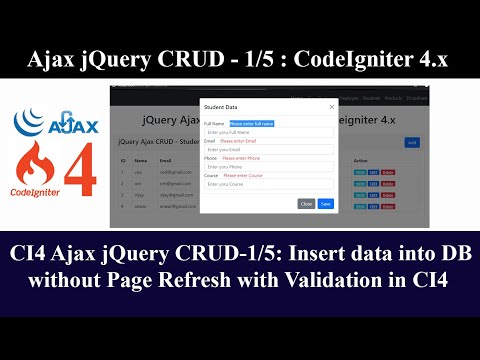
CI4 Ajax jQuery CRUD-1/5: Insert data into DB without Page Refresh with Validation in Codeigniter 4Подробнее

CI4 Ajax jQuery CRUD-5/5: How to Confirm & Delete data by id using jquery Ajax in Codeigniter 4Подробнее

Laravel Ajax CRUD | ADD, EDIT, DELETE, LIST in Laravel | Laravel CRUD tutorial | Laravel 8Подробнее

Laravel CRUD Bootstrap MODAL-3: Confirm & delete data using bootstrap modal in laravel 8 HINDIПодробнее

PHP AJAX CRUD - 2 | How to Store data without page reload in database using jquery ajax in php HINDIПодробнее

PHP AJAX CRUD - 5 | How to update data in Pop up bootstrap modal without page refresh using jqueryПодробнее

Ajax CRUD in Codeigniter 4 - Complete jQuery Ajax CRUD Crash Course in Codeigniter 4Подробнее

Laravel CRUD Bootstrap MODAL-2: How to Edit & Update data using Bootstrap POP Up MODAL laravel-HINDIПодробнее