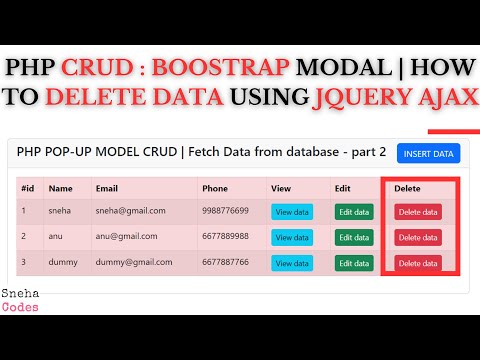
PHP CRUD-6:(Bootstrap pop-up modal) - How to Delete data using JQUERY AJAX

Laravel 11 Ajax CRUD ExampleПодробнее

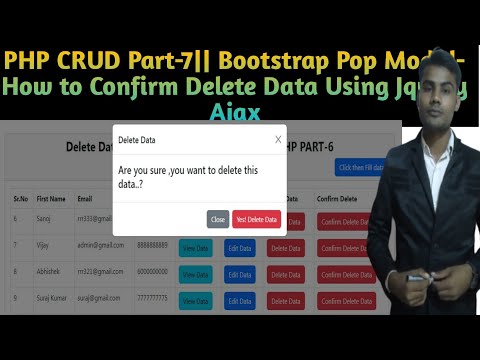
PHP CRUD Part-7(Bootstrap pop-up modal)- How to Confirm Delete Data Using Jquery Ajax|| #phpПодробнее

PHP CRUD-6:(Bootstrap pop-up modal) - How to Confirm Delete data using JQUERY AJAXПодробнее

PHP CRUD-4:(Bootstrap pop-up modal) - How to Edit data using JQUERY AJAXПодробнее

PHP CRUD PART-6(Using Bootstrap pop-up modal)- How to Delete data using Jquery Ajax|| #php #viralПодробнее

PHP AJAX CRUD-6 : How to Direct Delete data in modal using AJAX In PHPПодробнее

Load Dynamic Data in Bootstrap Popup Modal Using jQuery Ajax PHPПодробнее

PHP CRUD-5:(Bootstrap pop-up modal) - How to Update data using JQUERY AJAXПодробнее

Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & AlertПодробнее

CI4 Ajax jQuery CRUD-5/5: How to Confirm & Delete data by id using jquery Ajax in Codeigniter 4Подробнее

(02) jQuery ajax Crud with Laravel Yajra Datatable l Add Bootstrap ModalПодробнее

Laravel Ajax Crud Tutorial Bootstrap Modal | Edit Data | Update Data Without Page Refresh | PART - 3Подробнее

Laravel Ajax Crud Tutorial Bootstrap Modal | Delete Data | Delete Without Page Refresh | PART - 4Подробнее

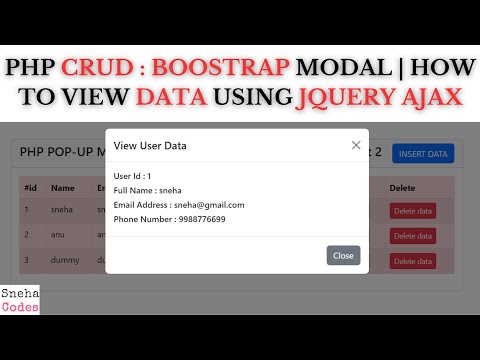
PHP CRUD-3:(Bootstrap pop-up modal) - How to view data using JQUERY AJAXПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

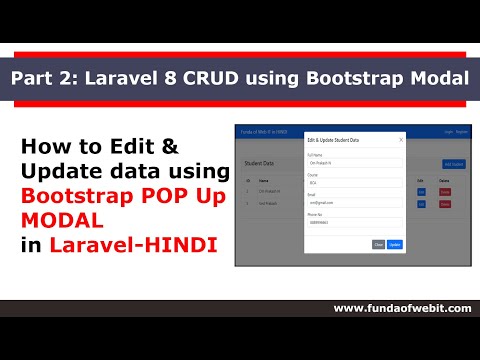
Laravel CRUD Bootstrap MODAL-2: How to Edit & Update data using Bootstrap POP Up MODAL laravel-HINDIПодробнее

Bootstrap CRUD - Display Database value in Modal BodyПодробнее

(15) jQuery ajax Crud with Laravel Yajra Datatable l Intro with Series | Ajax tutorial in LaravelПодробнее

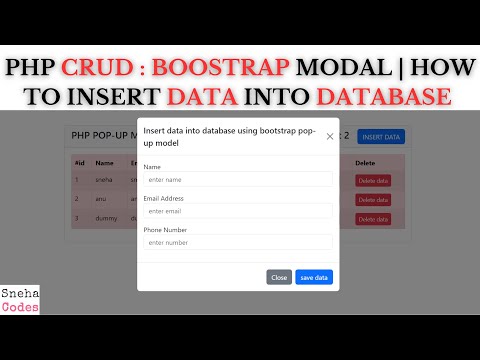
PHP CRUD-1:(Bootstrap pop-up modal) - How to Insert data into database in PHPПодробнее