Display MySQL data on bootstrap modal using ajax jQuery and PHP

AJAX, HTML, PHP, JAVASCRIPT, JQUERY, MYSQL HOW TO CREATE REGISTRATION FORM USING AJAX JAVASCRIPTПодробнее

PHP MySQL Login & Registration | Cookie Handling | PHP SessionПодробнее

Load Dynamic Data in Bootstrap Popup Modal Using jQuery Ajax PHPПодробнее

PHP CRUD Operations with Ajax for Beginners: Full Tutorial with Source CodeПодробнее

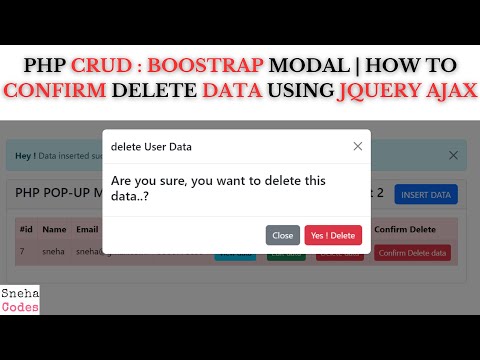
PHP CRUD-6:(Bootstrap pop-up modal) - How to Confirm Delete data using JQUERY AJAXПодробнее

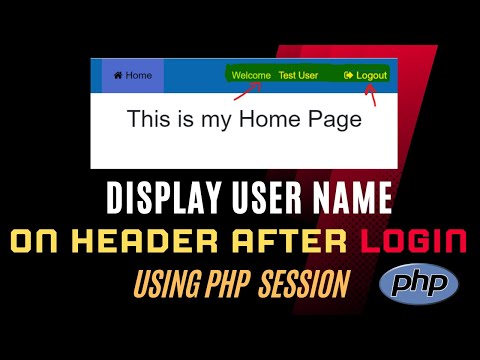
Use PHP Session to Display the Username on Header After LoginПодробнее

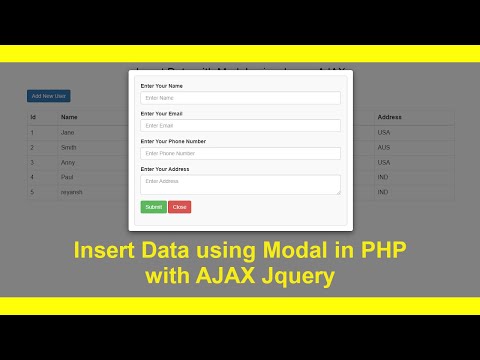
Insert Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeПодробнее

Update Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeПодробнее

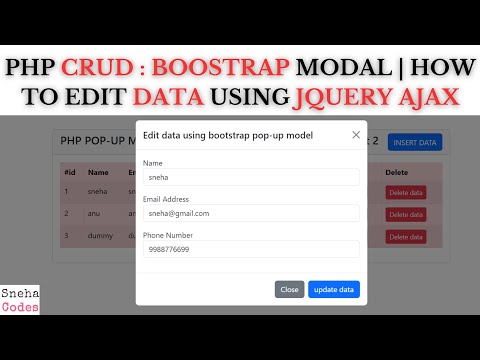
PHP CRUD-4:(Bootstrap pop-up modal) - How to Edit data using JQUERY AJAXПодробнее

PHP and MySQL with CRUD Operations: Create, Read, Update, DeleteПодробнее

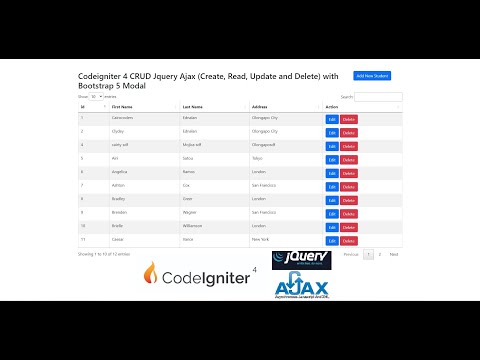
Codeigniter 4 CRUD Jquery Ajax (Create, Read, Update and Delete) with Bootstrap 5 ModalПодробнее

Pagination Using Ajax,JQuery,Bootstrap,PHP OOP,MYSQL & PDOПодробнее

PHP AJAX JAVASCRIPT Complete projectПодробнее

Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & AlertПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

JSON CRUD operations in PHP | Insert or Add Data using Bootstrap ModalПодробнее

JSON CRUD operations in PHP | Update or Edit Data using Bootstrap ModalПодробнее

CRUD Operation in PHP mySQL |Create,read,update, delete in Php mysql| PHP CRUD Operation source codeПодробнее

PHP CRUD-3:(Bootstrap pop-up modal) - How to view data using JQUERY AJAXПодробнее