how to use datatable in php, mysql, Jquery and bootstrap
Web Development: HTML, PHP, MySQL, CSS, Bootstrap, JS, jQuery, SQL (Episode 10)Подробнее

Web Development: Install Bootstrap, jQuery, Font Awesome & DataTables (Episode 3)Подробнее

Part 18 - How to use DataTables in PHP | How to make pagination & search box in php using DataTablesПодробнее

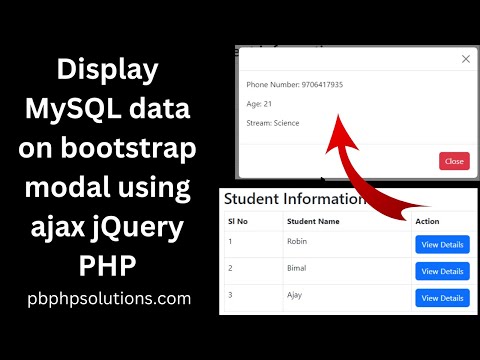
Display MySQL data on bootstrap modal using ajax jQuery and PHPПодробнее

Cara Menggunakan Datatables di PHP MySQL dan Bootstrap 5 | #bootstrap #datatablesПодробнее

Laravel Pagination vs jQuery DataTables: Which is Faster?Подробнее

How to delete data from database using jQuery Ajax in PHP | PHP MySQL delete record with jQuery AjaxПодробнее

jQuery DataTables with PHP + React JSПодробнее

Create Pagination & Search box in Php using Datatable. | Web development ProjectПодробнее

PHP CRUD-6:(Bootstrap pop-up modal) - How to Confirm Delete data using JQUERY AJAXПодробнее

Data Table Inline Editing using jQuery, Ajax, PHP and MySQLПодробнее

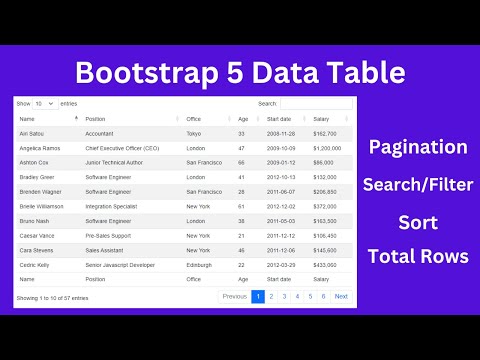
Bootstrap 5 Data Table || Datatable in Bootstrap 5 with HTML, CSS and JSПодробнее

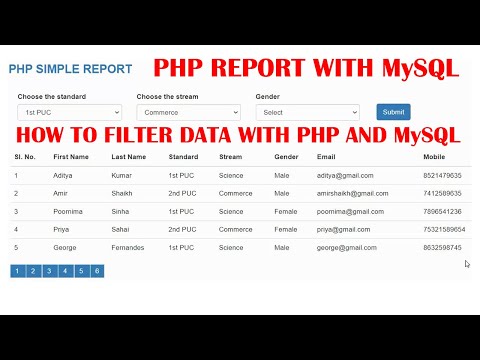
How to create reports based on various conditions with drop downs using PHP MySQL & BootstrapПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

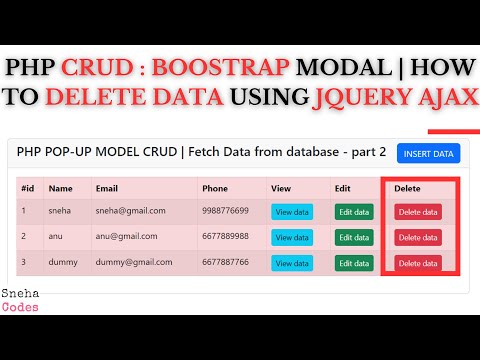
PHP CRUD-6:(Bootstrap pop-up modal) - How to Delete data using JQUERY AJAXПодробнее

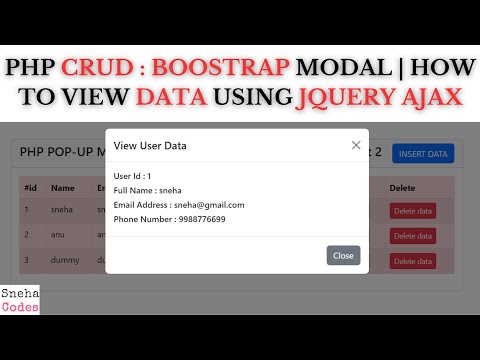
PHP CRUD-3:(Bootstrap pop-up modal) - How to view data using JQUERY AJAXПодробнее

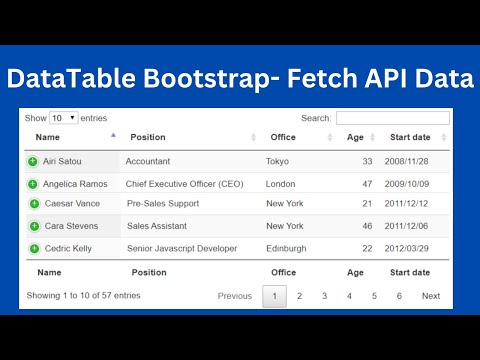
DataTable Bootstrap 5 : Fetch API data and Display in DataTable using JavaScriptПодробнее

Creating a Simple Pagination Using PHP and MySQLПодробнее

PHP CRUD-1:(Bootstrap pop-up modal) - How to Insert data into database in PHPПодробнее

PHP CRUD-4:(Bootstrap pop-up modal) - How to Edit data using JQUERY AJAXПодробнее