How to Upload File and Image using PHP, Jquery, Ajax
how to upload image file using ajax and jqueryПодробнее

8. Upload Image File - Laravel Ajax jQueryПодробнее

15 | Image Uploading Using jQuery AJAX In PHP And MySQL | AJAX Tutorial | PHP | Part-2 (Hindi/Urdu)Подробнее

How to Fetch & Display JSON Data in Table using AJAX in PHP & MySQL with Source CodeПодробнее

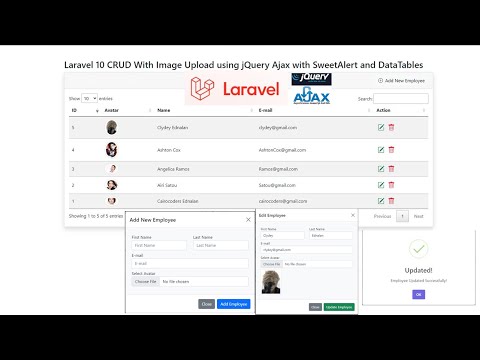
Laravel 10 CRUD With Image Upload using jQuery Ajax with SweetAlert and DataTablesПодробнее

How to upload & cropped image using jQuery AJAX in PHP & MySQL with Source CodeПодробнее

How to upload image using jQuery AJAX in PHP & MySQL with Source Code || Upload image in PHPПодробнее

How to upload image & preview using jQuery AJAX in PHP & MySQL with Source CodeПодробнее

14 | Image Uploading Using jQuery AJAX In PHP And MySQL | AJAX Tutorial | PHP | Part-1 (Hindi/Urdu)Подробнее

How to Preview and Crop Image Before Upload using jQuery Ajax in Laravel 10Подробнее

Laravel Ajax CRUD with jQuery: Image Preview and Upload (Part-06) by SR SIHABПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

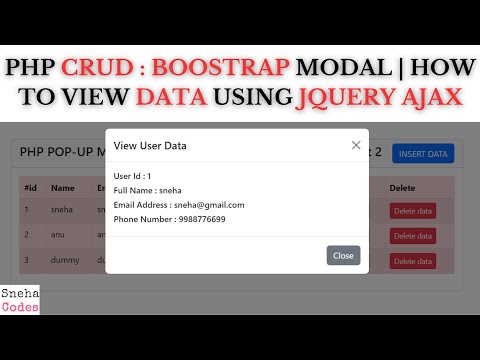
PHP CRUD-3:(Bootstrap pop-up modal) - How to view data using JQUERY AJAXПодробнее

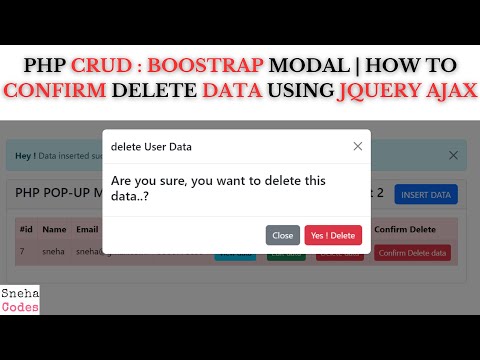
PHP CRUD-6:(Bootstrap pop-up modal) - How to Confirm Delete data using JQUERY AJAXПодробнее

Laravel AJAX Form Submit | Form Validation jQuery | No Page Reload!Подробнее

How to Upload File in Laravel Using AJAXПодробнее

jQuery upload file ajax phpПодробнее

jQuery : How to send image to PHP file using Ajax?Подробнее

How to Insert Data in Laravel Using AJAX without Refresh BrowserПодробнее

jQuery : Send image to php file using ajax without using FormData()Подробнее