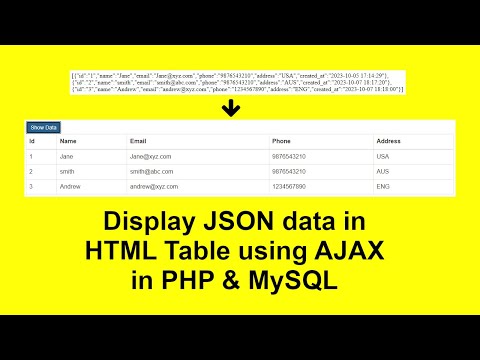
How to Fetch & Display JSON Data in Table using AJAX in PHP & MySQL with Source Code
Dynamic Drop Down Select Menu with PHP, MySQL and JavaScriptПодробнее

04 - How to display JSON Data in DataTable using AJAX in PHP and MySQL with Source CodeПодробнее

Javascript Fetch API to Fetch & Display Countries Info inside Table Using Async Await in BrowserПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

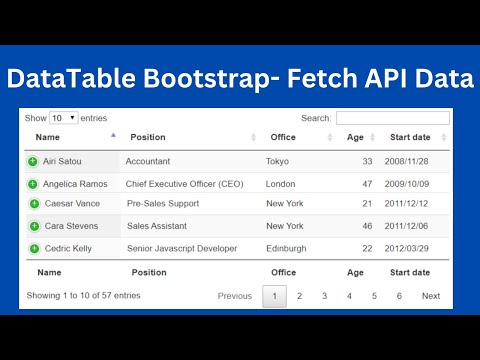
DataTable Bootstrap 5 : Fetch API data and Display in DataTable using JavaScriptПодробнее

Fetch & Display JSON Data with Dropdown using AJAX in PHP & MySQL with Source CodeПодробнее

How to Fetch & Display Data using AJAX in PHP & MySQL with Source CodeПодробнее

How to Fetch & Display JSON Data in Table using AJAX in PHP & MySQL with Source CodeПодробнее

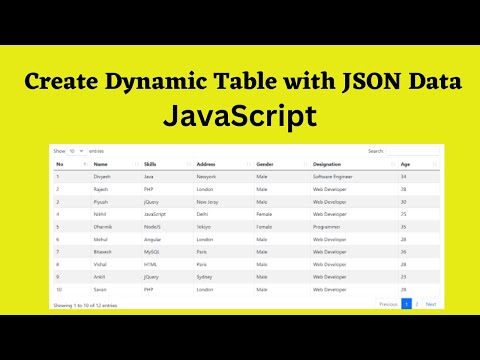
Create Dynamic Table from JSON Data using JavaScript | Dynamically Display Data with JavaScriptПодробнее

Data Table Inline Editing using jQuery, Ajax, PHP and MySQLПодробнее

Ajax return json data example | Jquery ajax json php mysql data | Ajax json php mysql exampleПодробнее

PHP Ajax CRUD without page reload with Bootstrap Modal (Pop up box) using jQuery, PHP Ajax in 2022Подробнее

Node JS Express Ajax CRUD Operation - Fetch Data from MySQL TableПодробнее

Get JSON Data from MySQL Database and show in HTML using PHP and AjaxПодробнее

AJAX XMLHttpRequest Tutorial to Fetch Data of Text File and Display it in Browser Using JavascriptПодробнее

How to add and display events dynamically in fullcalendar js with PHP and MySQL | fullcalendar.ioПодробнее

Integrate Chart.js in DataTables with PHP MySQL using AjaxПодробнее

Display JSON Data in HTML Table Using JavaScriptПодробнее

jQuery AutoComplete suggestions from MySQL data using PHP and AjaxПодробнее

PHP CRUD with JSON File || CRUD using Ajax jQuery and PHPПодробнее