WDD230 - Lazy and Progressive Image Loading

WDD 230 - Progressive Image LoadingПодробнее

Are you optimally loading your images?Подробнее

Using BlurHash for progressive image loading #ShortsПодробнее

Personal Website with React - Adding Progressive Image Loading SupportПодробнее

Lazy and Progressive Image LoadingПодробнее

How To Load Images Like A ProПодробнее

CIT - 230 - Progressive Image LoadingПодробнее

Progressive Image LoadingПодробнее

Lazy Loading Video Demonstration - WDD 230 PresentationПодробнее

CIT 230 - Week 6 - Progressive Image LoadingПодробнее

Building a Media Player #9: Lazy-Loading ImagesПодробнее

The Best Way to Load Images in React | BlurhashПодробнее

DevTips Daily: Lazy Loading ImagesПодробнее

progressive image loadingПодробнее

Progressive Image LoadingПодробнее

Progressive Image Loading FinalПодробнее

How to do Progressive Image Loading in React 😴Подробнее

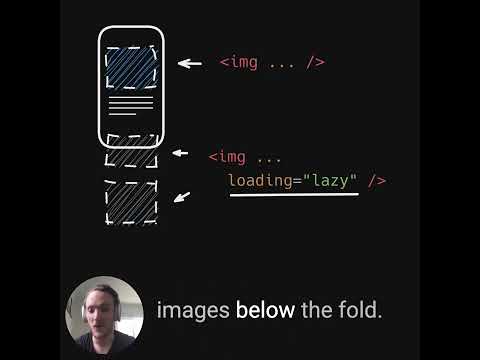
Easy browser-native image lazy loading with the `loading` attribute in HTMLПодробнее

Progressive Image Loading - CIT 230Подробнее
