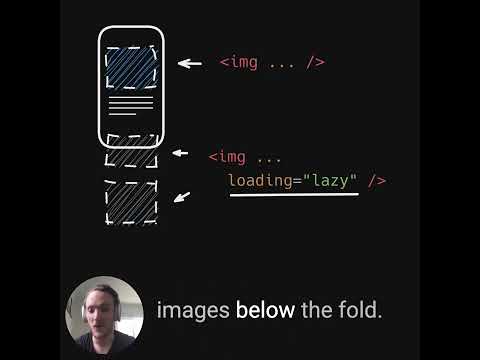
Easy browser-native image lazy loading with the `loading` attribute in HTML

Lazy Load Images In Next.js - Dev HintsПодробнее

Lazy Loading without CSS and JavaScript | Website Speed OptimizationПодробнее

Are you optimally loading your images?Подробнее

Lazy Loading Image through attribute ( #shorts )Подробнее

Easy Way to Lazy Load Images using HTML Only | Native Lazy LoadingПодробнее

Tutorial: Implementasi Native Lazy Loading di WebПодробнее

3 techniques to lazy load images in web appsПодробнее

Demo of natively lazy-loading imagesПодробнее
