🌗 Theme Switcher Using HTML, CSS & JavaScript | Light, Dark & System Mode | #WebDevelopment #js
Build a Dark Mode Toggle with HTML, CSS & JS | Full Tutorial (12 Min) – Beginner FriendlyПодробнее

Tailwind CSS 4 Dark Mode: Build Website Header with Dark / Light Theme Toggle using React & TailwindПодробнее

new way to handle light dark themes with cssПодробнее

How to Create Dark Mode in Nextjs TutorialПодробнее

Tailwind CSS Tutorial Hindi #23 Dark Mode with Operating System ThemeПодробнее

How to Set Up Light & Dark Mode in Tailwind CSS with NestJS | Full GuideПодробнее

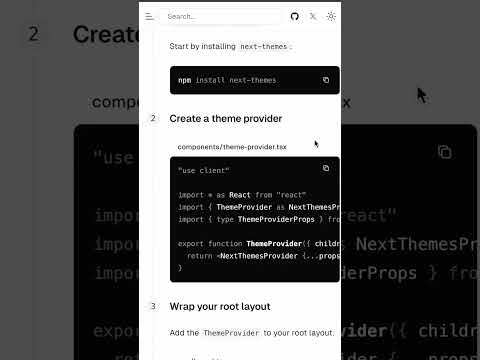
🌙 Dark Mode & 🌞 Light Mode in Nextjs 15 Full Tutorial 💻Подробнее

Tailwind CSS v4 Full Course 2025 | Master Tailwind in One HourПодробнее

Create a Dark Mode Switch with Tailwind CSS and React | Step-by-Step GuideПодробнее

Create a Dark Mode Switch with HTML, CSS, JavaScriptПодробнее

How to Implement Light and Dark Mode Switching in Next.js | Tailwind CSS | Tutorial | Bug NinzaПодробнее

System preference, light and dark theme complete guide in Next.js with Tailwind CSS #tailwindcssПодробнее

DARK | LIGHT MODE THEME TOGGLE IN VUE JS 3 | DARK THEME & LIGHT THEME TUTORIAL FOR BEGINNERS.Подробнее

The Best Way to Handle Dark Mode with TailwindCSSПодробнее

Light & Dark Mode Next.js Setup in 5-Minutes using Shadcn!Подробнее

Next.js Dark Mode with No Flicker + Tailwind CSSПодробнее

Add Dark Mode in a React (Vite) App with MUI Toggle/Switch | Material UI Design 🚀Подробнее

Dark mode with TailwindCSS in under 7 minutesПодробнее

How To Make Navbar In React JS | Light & Dark Mode Navigation Bar Using React JSПодробнее

Build a Light/Dark Mode Theme Switcher in JavascriptПодробнее
