How To Make Navbar In React JS | Light & Dark Mode Navigation Bar Using React JS
How To Make Portfolio Website Using Next JS | Build Modern Portfolio Site In React JS 2025Подробнее

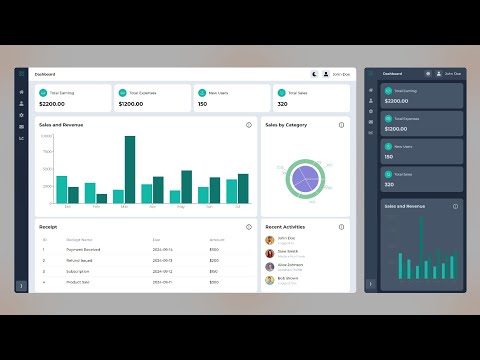
Build a Responsive Dashboard with React & Tailwind | Dark Mode | Make a Responsive Website DashboardПодробнее

How to build a Responsive Navbar using ReactJS and Tailwind CSS for beginnersПодробнее

Building an E-commerce Store with React.js | Navbar Design | Creating a Header Announcement #reactjsПодробнее

How to Create a Navbar in React JS | Light & Dark Mode Navigation Bar Tutorial Part 05Подробнее

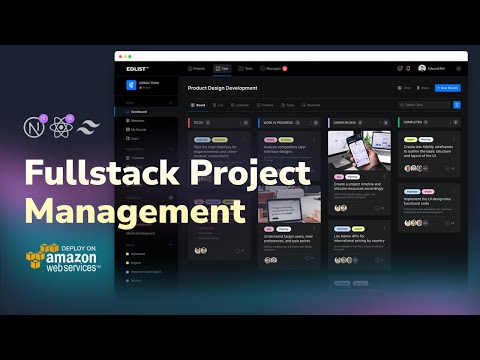
Build a Nextjs Project Management App & Deploy on AWS | Cognito, EC2, Node, RDS, Postgres, TailwindПодробнее

Lets build a Markdown blog using Next.js, Shadcn UI, Rehype and Tailwind CSS 🔥Подробнее

Build a Responsive Sidebar Menu with Animated Dropdowns | HTML CSS JavaScript ProjectПодробнее

Build a Responsive Dashboard with Dark Mode using React and Tailwind |Admin dashboard with dark modeПодробнее

How to Create a Navbar in React JS | Light & Dark Mode Navigation Bar Tutorial Part 04Подробнее

Let's Build a Light/Dark Mode Toggle with Tailwind and Next.jsПодробнее

Create a React Dashboard with Ant Design | Build a React Website Dashboard | Build a React Web AppПодробнее

Building a Responsive Sidebar and Navbar with React and Tailwind CSSПодробнее

Build and Deploy an Amazing Developer Portfolio with Next JS and Framer MotionПодробнее

How to Create a Navbar in React JS | Light & Dark Mode Navigation Bar Tutorial Part 03Подробнее

How to Create a Navbar in React JS | Light & Dark Mode Navigation Bar Tutorial Using React JSПодробнее

How To Make Navbar In React JS | Light & Dark Mode Navigation Bar Using React JSПодробнее

Create Responsive Burger Website Using React JS And Tailwind CSS | Dark Mode Light ModeПодробнее

Create Navbar In React JS & Tailwind CSS | Light & Dark Mode Navigation Bar Using React JS @upcodingПодробнее

How to Create a Navbar in React JS | Light & Dark Mode Navigation Bar Tutorial Part 02Подробнее
