Slider Indicator using HTML and CSS | auto-play & manual navigation buttons | Full Code
Custom Carousel Slider Bootstrap 5 | Slider Carousel TutorialПодробнее

Image Slider - With Auto-play & Manual Navigation Buttons - Using CSS, HTML & JavascriptПодробнее

Image Slider - With Auto-play & Manual Navigation Buttons - Using CSS, HTML & JavascriptПодробнее

Slider Indicator using HTML and CSS | auto-play & manual navigation buttonsПодробнее

Responsive Image Slider With Auto-sliding And Full Controls | HTML,CSS & Pure JavaScriptПодробнее

Image Slider html and css | With Auto play & Manual Navigation Button | owl carouselПодробнее

Slider Indicator using HTML CSS and JavaScript | auto-play & manual navigation buttons | Full CodeПодробнее

Slider Indicator using HTML and CSS | auto-play & manual navigation buttons | Full CodeПодробнее

How To Make Image Slider Using HTML CSS & JavaScript | With Progress Bar Auto-play & Manual ControlsПодробнее

Responsive Image Slider With Auto-paly, Manual Navigation Buttons & Indicators | Pure JavaScriptПодробнее

React JS Slideshow | Responsive, Autoplay with Manual Navigation ButtonsПодробнее

Responsive Image Slider | With Manual Button & Auto-play Navigation Visibility - HTML CSS JavascriptПодробнее

Image Slider | 1. Create Fade & Slide Effect With Autoplay Using HTML, CSS, & JavascriptПодробнее

Image Slider html and css With Auto play & Manual Navigation Button | owl carouselПодробнее

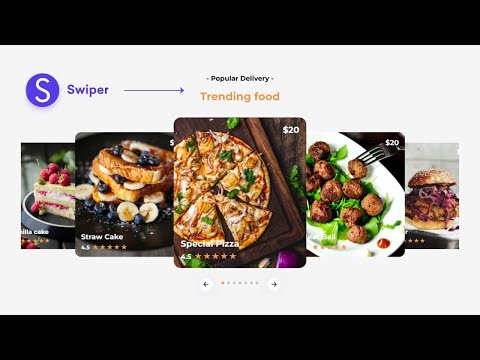
Responsive Slider | Swiper Slider 3D-Coverflow EffectПодробнее

Easy CSS Slider 🔥 with Autoplay and Manual Navigation Buttons using JSПодробнее

JavaScript Slideshow | Responsive with Manual Navigation ButtonsПодробнее

Responsive Image Slider | With Manual Button & Auto-play - HTML CSS JavascriptПодробнее

Image Slider - With Auto-play & Manual Navigation Buttons | Pure CSS Responsive image slider HindiПодробнее

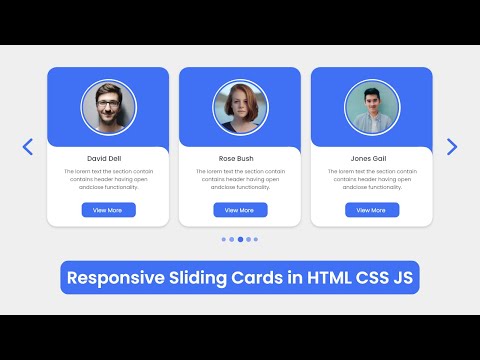
How to make Responsive Card Slider in HTML CSS & JavaScript | SwiperJsПодробнее