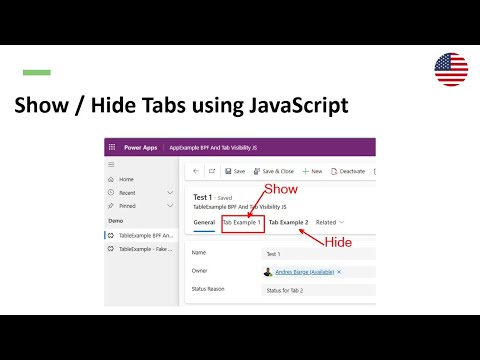
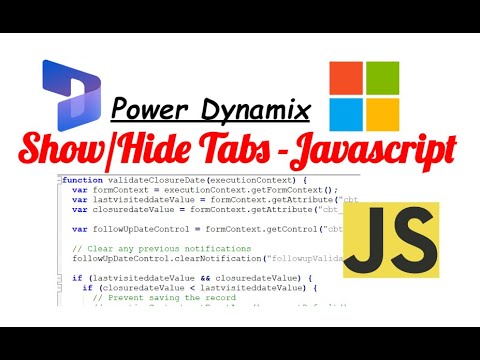
Show/Hide a Tab in a Model-Driven App Form using JavaScript

Control Forms Tab visibility using JavaScript | Model-Driven AppsПодробнее

23. Advanced JavaScript Enhancements for Model-Driven AppsПодробнее

Passing Multiple Parameters from FORM to JavaScript in Model Driven Power Apps - Business Use CaseПодробнее

Customizing Model-Driven App Command Bar using Command Designer | TutorialПодробнее

Show Hide Fields using JavaScript in Model Driven AppПодробнее

How to Show/Hide Tab using Power Apps Command Bar (JavaScript)Подробнее

Show hide a tab in a model driven app form using javascriptПодробнее

Customizing POWERAPPS: Hide/Show Tabs with JAVASCRIPT Web ResourcesПодробнее

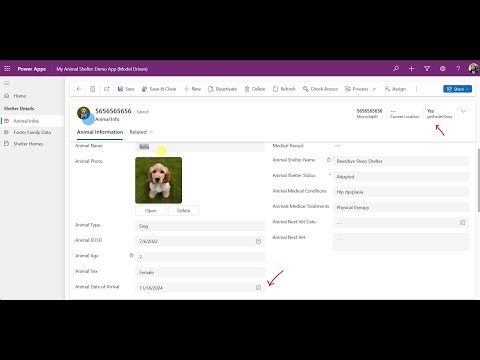
Header, Tabs, Components and Sections in Model driven app formПодробнее

Use JavaScript In Model Driven Apps | Hide and Lock Field and Sections| Part 4 Model Driven AppПодробнее

Hide sitemap subarea as per table privilege in Dynamics 365 | hide sitemap link by security rolesПодробнее

Hide Related Tab in Model Driven Apps Main FormПодробнее

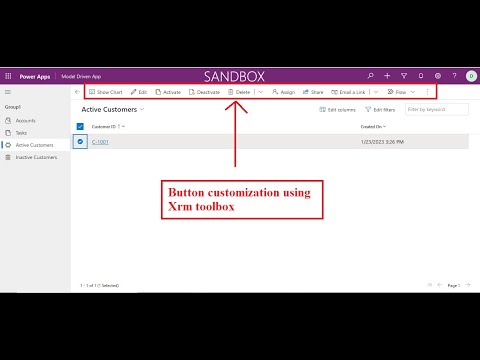
How to customize buttons in Model driven apps PowerAppsПодробнее

PowerApps - Model Driven App - Create Custom Command Buttons or Dropdown & Invoke JavaScript MethodsПодробнее

Show and Hide Tabs in Power App using JavaScript | Dynamics 365Подробнее

Control forms elements in Model Driven Power Apps using JavaScript Like a Pro!!Подробнее

Show/Hide Model-Driven App Forms Tabs Based on Fields Data Values in Microsoft Power PlatformПодробнее

Debug Dataverse Model-Driven Apps Client-Side ScriptsПодробнее

Business rule logic to hide a section in a Model-Driven App || Power AppsПодробнее