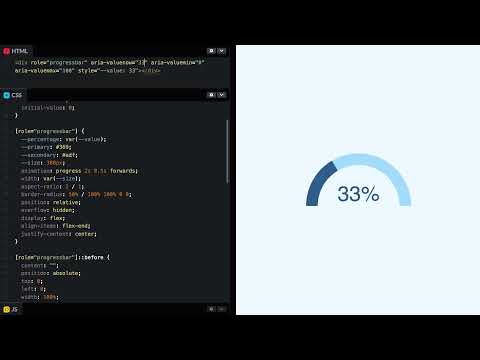
Semi Circular PROGRESS BAR using only HTML & CSS | Web Development Tutorial
Semi Circular PROGRESS BAR using only HTML & CSS | Web Development TutorialПодробнее

Needle using HTML/CSS #html #webdevelopment #softwareengineerПодробнее

jQuery Circle Progress Bar with HTML5 CSS3 Bootstrap | jQuery Circle Progress Bar HTML5 CSS3 andПодробнее

Create an animated, circular progress barПодробнее

Magic Navigation Menu HTML CSS Only - Animated Half Circular IndicatorПодробнее

How to create a semi-circular progress bar with HTML and CSSПодробнее

Circular Progress Bar using HTML CSS & JavaScript | CodingNepalПодробнее

Responsive Gauge (CSS-Only) - HTML, CSS & JavaScript TutorialПодробнее

Custom half circle progress bar in CSS and JavaScriptПодробнее

How To Make Circular Progress Bar Using HTML CSS JavaScript | Neomorphism Progress BarПодробнее