jQuery : Lazyload background-image with lazysizes

Are you optimally loading your images?Подробнее

Native Lazy Loading + A Fallback Solution ..in 60 secondsПодробнее

How to lazy load imagesПодробнее

Easy browser-native image lazy loading with the `loading` attribute in HTMLПодробнее

How To Load Images Like A ProПодробнее

Отложенная загрузка изображений Lazy Load на сайтеПодробнее

You are loading Images wrong! Use this instead 😍Подробнее

moving background image on mousemove - Jquery Tutorial - Plz SUBSCRIBE Us For Daily VideosПодробнее

Website Development in Hindi #26: Adding Lazy Loading Functionality on Images 🔥Подробнее

Lazy Loading Images without JavaScript!Подробнее

How to Lazy load an image in ReactJsПодробнее

Lazy loading images in Shopify: Built in browser lazy loading for images for faster page load timeПодробнее

3 techniques to lazy load images in web appsПодробнее

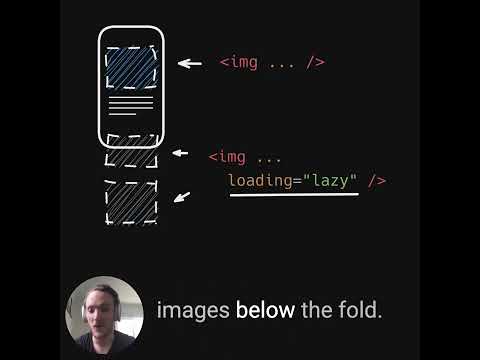
Add #Lazy Loading to Webpage #Images that are Below the FoldПодробнее

How to embed lazyloaded YouTube videos | Wolv ThemesПодробнее

Webp | тег picture | LazyloadПодробнее

Are you loading images as optimally as you can?Подробнее

Load your page faster: high performance image carouselsПодробнее