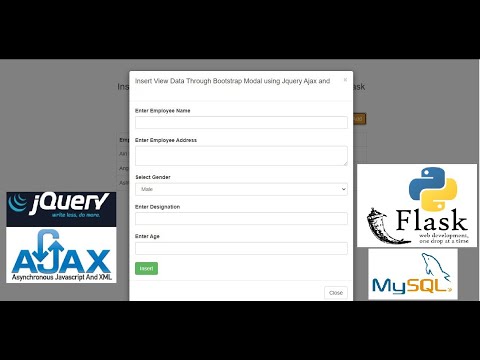
Insert View Data Through Bootstrap Modal using Jquery Ajax and PHP Mysql

Insert Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeПодробнее

Display MySQL data on bootstrap modal using ajax jQuery and PHPПодробнее

CRUD Operation in PHP mySQL |Create,read,update, delete in Php mysql| PHP CRUD Operation source codeПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

How to Insert Data Bootstrap Modal by using Ajax PHP | Insert Data using Bootstrap ModalПодробнее

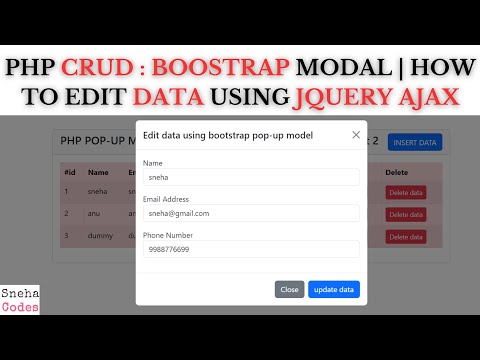
PHP CRUD-4:(Bootstrap pop-up modal) - How to Edit data using JQUERY AJAXПодробнее

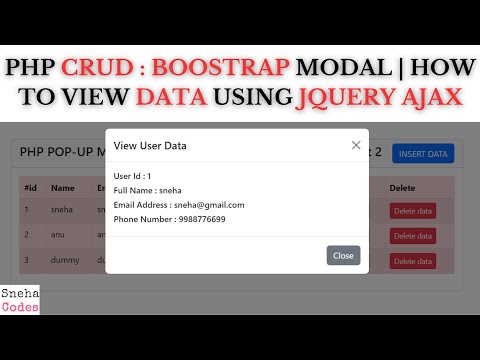
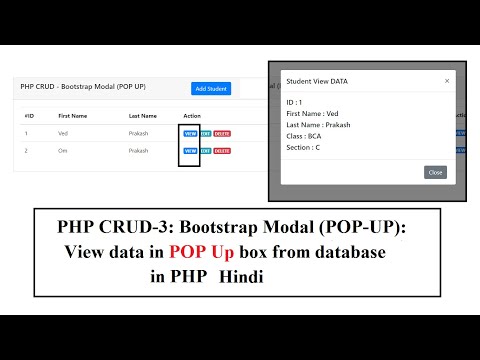
PHP CRUD-3:(Bootstrap pop-up modal) - How to view data using JQUERY AJAXПодробнее

Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & AlertПодробнее

PHP Ajax CRUD without page reload with Bootstrap Modal (Pop up box) using jQuery, PHP Ajax in 2022Подробнее

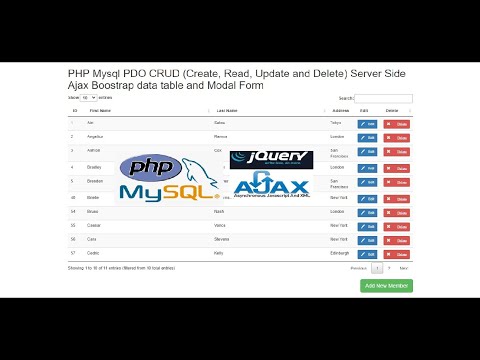
PHP Mysql PDO CRUD (Create, Read, Update and Delete) Server Side Ajax Boostrap data table and ModalПодробнее

PHP CRUD-3: Bootstrap Modal (POP-UP): View data in POP Up box from database in PHP HindiПодробнее

Insert View Data Through Bootstrap Modal using Python Flask and Jquery Ajax MysqlDBПодробнее

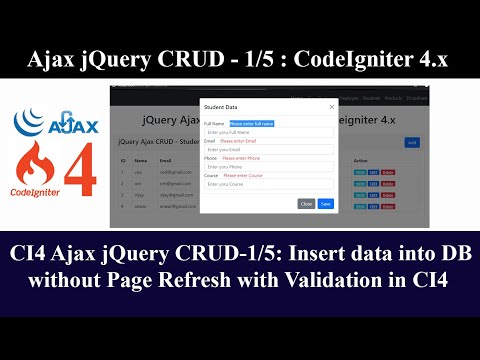
CI4 Ajax jQuery CRUD-1/5: Insert data into DB without Page Refresh with Validation in Codeigniter 4Подробнее

PHP Mysql PDO CRUD (Create, Read, Update and Delete ) with jquery Ajax and Bootstrap4 ModalПодробнее

Bootstrap CRUD - Display Database value in Modal BodyПодробнее

PHP CRUD-4: Bootstrap Modal (POP-UP): How to fetch data in Textbox from DB using jQuery AJAX PHPПодробнее

PHP CRUD-5: Bootstrap Modal (POP-UP): Update data into database from POP Up box in PHP HindiПодробнее

Load content Dynamically in Bootstrap Modal with Jquery AJAX PHP and MysqlПодробнее

Creating a CRUD Operation using PHP/PDO and Ajax with Bootstrap/Modal Tutorial DemoПодробнее
