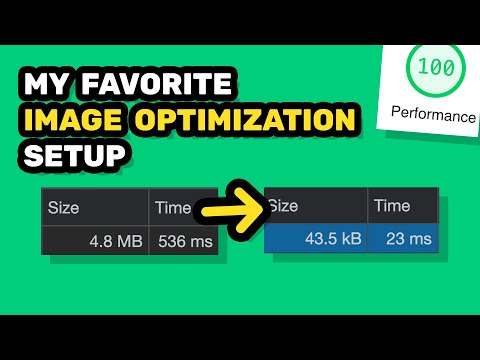
Image Optimization - Quick Win for Improving Performance in Vue & Nuxt Apps - Vue.js Live 2023
Image Optimization - Quick Win for Improving Performance in Vue & Nuxt Apps - Vue.js Live 2023Подробнее

More Secure Vue & Nuxt Apps - By Default | Vue.js Live 2024Подробнее

Optimizing Images in my Nuxt/Vue Blog!Подробнее

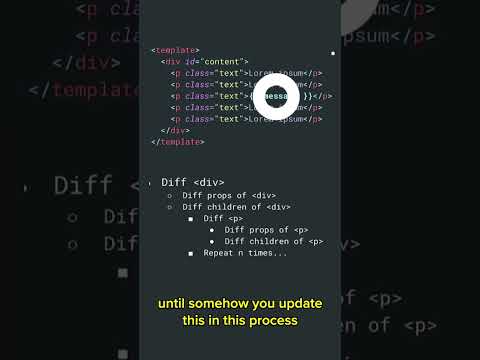
How Vue.js as a web framework optimises rendering speedПодробнее

Image Optimization with Nuxt Image + StoryblokПодробнее

Preloading images in Nuxt 3 - #vuejs #nuxtjsПодробнее

Two Vue Directives that Boost App PerformanceПодробнее

Vue.js Live Conference 2023Подробнее

Nuxt in 100 SecondsПодробнее

Electron JS in 100 SecondsПодробнее

Optimize Images in Nuxt with Nuxt Cloudinary - Dev HintsПодробнее

Improving Page speed Performance with Vue 3Подробнее

Are You Following This Vue Best Practice?Подробнее

Episode 1: Optimized and Performant Images With TwicPics by Laurent Cazanove: Vue.js ForgeПодробнее

The ultimate guide to web performanceПодробнее

Why Vue is better than ReactПодробнее

Vue.js Explained in 100 SecondsПодробнее
