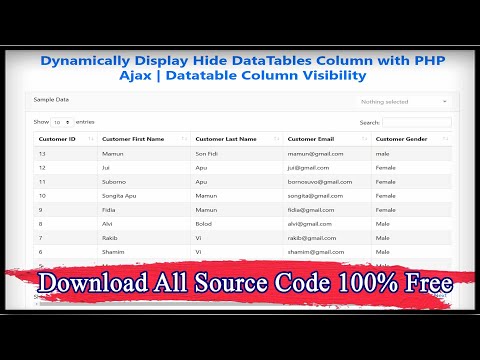
How to Dynamically Show Hide DataTables Column with PHP Ajax

How to dynamically show hide datatables column with php ajaxПодробнее

jQuery datatable show hide columnsПодробнее

Load Dynamic Data into Datatable with ajax | JQuery DatatableПодробнее

Show and hide table columns dynamically - Tappers Tips #2Подробнее

jQuery : DataTables - Dynamic Columns From Ajax Data Source?Подробнее

Dynamically add rows and columns in datatable || Dynamic Datatable || jQuery DatatableПодробнее

Dynamically Display Hide DataTables Column with PHP Ajax | Datatable Column Visibility | Code HunterПодробнее

Datatables Individual column searching using PHP Ajax JqueryПодробнее

PHP AJAX Add Serial Number Column To DatatablesПодробнее

Show and hide columnsПодробнее

To create datatable show and hide the columns using jsПодробнее

Show / hide columns dynamicallyПодробнее

Hidden columns/Basic initialisation (Datatables + Laravel 2022)Подробнее

Hide or Show and Order Stats Table ColumnsПодробнее

jQuery Data Table Child rows (show detailed information) in 3 minПодробнее
