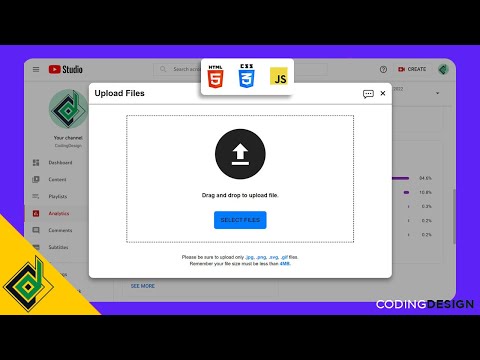
Drag and drop upload file in html with javascript, css, tailwindcss and php.
Drag and Drop File Upload UI with Tailwind CSS & JavaScript | WebCraft & Devs #coding #programmingПодробнее

File Upload with Progress Bar in HTML CSS & JavaScript | File Uploader in HTML, CSS & JavaScriptПодробнее

Multiple File Uploading in HTML CSS & JavaScript | File Upload with Progress HTML CSS & JavaScriptПодробнее

Drag and Drop File Upload using JavaScript and PHPПодробнее

File Upload UI using HTML CSS JavaScript | Drag & DropПодробнее

Drag and drop upload file in html with JavaScript, CSS, Tailwindcss and php.Подробнее

How to make Drag and Drop File Upload using JavaScript and PHPПодробнее

How To Create Drag And Drop Image Uploader Using HTML CSS and JavaScriptПодробнее

Drag And Drop File Upload Using JavaScript And PHPПодробнее

Upload multiple files using drag and drop HTML, CSS & Javascript | Ajax multiple files uploadПодробнее

File Upload Drag and Drop Tutorial HTML5 JavaScript PHPПодробнее

Drag & Drop Upload Multiple File with Progress Bar using JavaScript in PHPПодробнее

Drag & drop file uploader using Javascript and PHP | No Frameworks | Quick Programming TutorialПодробнее

Drag & Drop To Upload File using HTML CSS & JavaScriptПодробнее

Drag & Drop or Browse - File upload Feature using HTML CSS & JavaScriptПодробнее

Build Drag And Drop Upload File Feature Like YouTube | HTML, CSS & JavaScriptПодробнее

Drag & Drop на чистом JavaScript и PHPПодробнее

How to link css to html in vscode | How to link css to html | html beginner tutorialПодробнее

Simple Drag and Drop File Upload Tutorial - HTML, CSS & JavaScriptПодробнее

Drag and Drop to file upload with progress bar using javascript and PHPПодробнее

Drag and Drop file uploader with progressbar using Wire Drupal, Alpine.js and Tailwind CSSПодробнее
