Dark mode & light mode in next. Js 14 app router with material-ui without ui flickering
Dark mode & light mode in next. Js 14 app router with material-ui without ui flickeringПодробнее

Next.js 14: Themed TypeScript App with Light & Dark Mode | TutorialПодробнее

You’re doing dark mode wrong!Подробнее

Dark mode toggle with Material UI | React tutorialПодробнее

Dark Mode Persistence with Next.js is Harder than with plain React (MUI example)Подробнее

Nextjs 13 Theming without UI Library - Light and Dark ModeПодробнее

Nextjs Dark mode and Light Mode with material uiПодробнее

3 Simple Steps to Add DARK MODE in Next.js with shadcn/uiПодробнее

Let's Build a Light/Dark Mode Toggle with Tailwind and Next.jsПодробнее

How to add Dark and Light Theme in NextJS with Shadcn UI | NextJS TutorialПодробнее

Why Everyone Loves Shadcn UI Right Now #reactjs #reactdevelopment #nextjsПодробнее

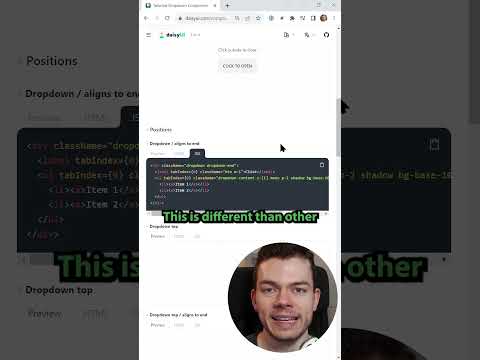
Next js 14 Theming with Daisy UI - Light and Dark ModeПодробнее

Customising your NextJS application with light and dark modeПодробнее

React | Dark Light Mode | Material UI | Custom Hooks | Local StorageПодробнее

Is This The Best New UI Library?Подробнее

Dark mode in Nextjs 14 App using shadcn ui and TailwindcssПодробнее

Material-UI Basics Course #4 - Toggle Dark Mode #reactjs #nextjs #materialПодробнее
