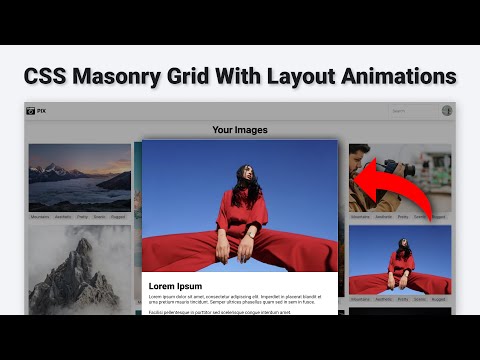
CSS Masonry Grid & Framer Motion Layout Animations
CSS Masonry Grid & Framer Motion Layout AnimationsПодробнее

[Teaser] Smooth Layout Transitions with Framer Motion and NextJS | AnimatePresenceПодробнее
![[Teaser] Smooth Layout Transitions with Framer Motion and NextJS | AnimatePresence](https://img.youtube.com/vi/dZMfVmn8jlI/0.jpg)
Smooth Layout Animation Using Framer MotionПодробнее

[Teaser] Smooth Layout Transitions with Framer Motion and Gatsby | AnimateSharedLayoutПодробнее
![[Teaser] Smooth Layout Transitions with Framer Motion and Gatsby | AnimateSharedLayout](https://img.youtube.com/vi/PYw3tKDARmY/0.jpg)
Amazing GSAP Card Animation with ScrollTrigger | GSAP ScrollTrigger | GSAP Animated WebsiteПодробнее

Inside Framer Motion's Layout Animations - Matt PerryПодробнее

Collapsible table rows with Framer Motion layout animationsПодробнее

Framer Masonry Layout AnimatedПодробнее

How to build an expanding grid in FramerПодробнее

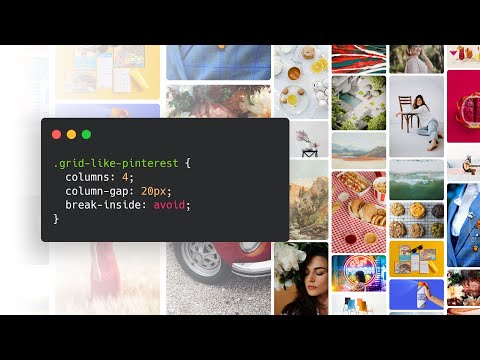
Pinterest layout style with CSS | CSS Only Masonry gridПодробнее

Springy Animated Modals // Framer Motion & React Tutorial for BeginnersПодробнее

My Top 5 Techniques for Web AnimationПодробнее

Animated tabs – with inverted text!Подробнее

Complex Animations with Framer Motion & React || useAnimate HookПодробнее

Animating an iMessage clone with Framer Motion's new layout mode!Подробнее

Smooth Layout Animation Using Framer Motion - BonusПодробнее
