Creating unique shapes & animations using CSS clip-path
Create a Liquid Pixel Splatter Effect with Custom CSS | Animation Tutorial by The Animation CoderПодробнее

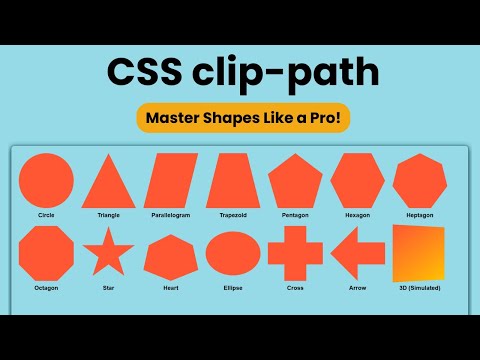
СОЗДАВАЙТЕ УДИВИТЕЛЬНЫЕ ФИГУРЫ С ПОМОЩЬЮ CSS CLIP PATH!Подробнее

Shape Your Elements: ✂️ Master the CSS Clip Path Property #shorts #coding #programmingПодробнее

creating unique shapes animations using css clip pathПодробнее

🚀 Create a Stunning Rocket Shape with CSS Clip-Path & Animation | Step-by-Step Tutorial for BeginnerПодробнее

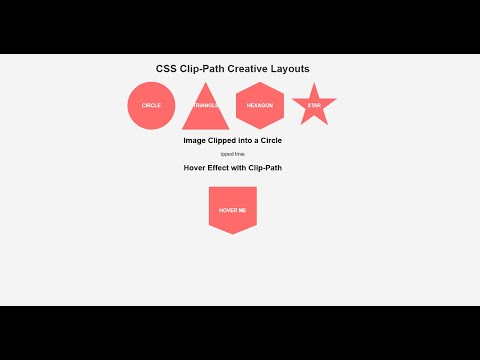
🎨 CSS Clip-Path Creative Layouts | Step-by-Step GuideПодробнее

How to create shapes in css | CSS clip-pathПодробнее

Create Unique Shapes with CSS Clip PathПодробнее

CSS Polygon Animated Artwork using clip-path: polygon() property.Подробнее

Creative Image Effect Using CSS Clip Path | CSS EffectsПодробнее

Impress Your Users with Creative Button Hover Effects Using CSS Clip-Path #html5 #css3 #frontendПодробнее

How to Change Shape Using Clip-Path in CSS (100 Days of CSS Tricks #1)Подробнее

Creating unique shapes & animations using CSS clip-pathПодробнее

HTML & CSS Ghost animation using conic-gradient with clip-path by Tech_Maed (ቴክ ማዕድ) 2024Подробнее

Impress Your Users with Creative Button Hover Effects Using CSS Clip-Path #html5 #css3 #frontendПодробнее

CSS Clip Path Tutorial in Hindi | CSS Animation Effects | WebFlatПодробнее
