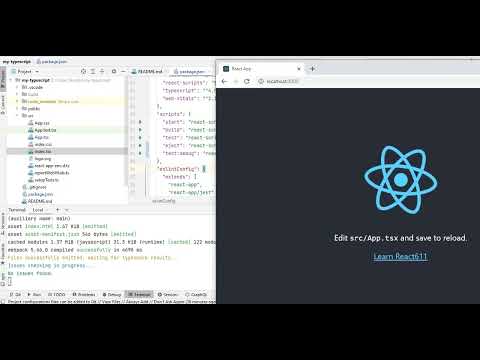
Debugging a default React project webstorm

"create-react-app" debugging not working in WebStormПодробнее

NodeJS : How does one debug NextJS React apps with WebStorm?Подробнее

Debugging React Native AppsПодробнее

5/10 React, TypeScript, and TDD Tutorial: Debugging in ChromeПодробнее

LESSON 5 - Debugging in WebstormПодробнее

React js App Debug in WebStorm | Best Practice | BanglaПодробнее

#2 - Prepare different build types in WebStorm IDE | React Native open-source eCommerce AppПодробнее

Debugging( adding break points ) in WebStorm for a React project or any other web projectПодробнее

Debug Jest in a Nrwl NX project with WebstormПодробнее

React Native Run and Debug in the WebStormПодробнее

New for JavaScript developers in WebStorm and IntelliJ IDEA 2017.3Подробнее
