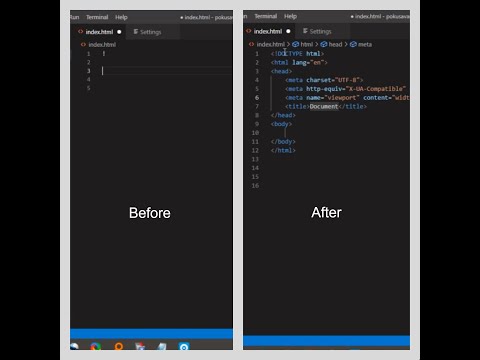
[SWTT] VSCode Extension 사용법과 Auto Close Tag와 Auto Rename Tag 사용법
![[SWTT] VSCode Extension 사용법과 Auto Close Tag와 Auto Rename Tag 사용법](https://img.youtube.com/vi/jvgbS4wxtiA/0.jpg)
How to add auto complete html tag in visual studio codeПодробнее

Visual Studio Code에서 HTML 태그를 자동 완성하는 방법 | 자동 이름 바꾸기 태그 확장 VSCODEПодробнее

#2 초간단 개발환경 세팅하기 - 웹 코딩 강좌Подробнее

Visual Studio Code(VSCode) 내 태그 자동 이름 바꾸기Подробнее

Chapter02. VS CODE 사용법 (설치 및 확장프로그램설치)Подробнее

How to AUTO RENAME TAGS vscode Extension (rename on type / linked editing)Подробнее

Emmet HTML not working - ! + ENTER not working - Visual Studio CodeПодробнее

Top 10 VS Code Themes 2023Подробнее

VS 코드 성가신 자동 닫기 태그 동작Подробнее

Plugin - Auto Rename TagПодробнее

{풀스택} JavaScript 2강 - VSCode 세팅, 유용한 Extension 설치와 단축키 등Подробнее

"HTML 입문자를 위한 완벽 가이드: img 태그로 이미지 쉽게 넣기 | 웹 개발 기초 (2024 업데이트)"Подробнее

The Best VSCode Extensions 2024Подробнее

Someone sent me this VS Code extension on TwitterПодробнее

VSCode Tip #4 - Auto Rename Tag Without Using Any Extension. Built in VSCode FeatureПодробнее
