Responsive Portfolio Landing Page Html CSS Javascript | Css part 4 | About Section
Creating fully Responsive Health & Fitness Website part 5 | Footer SectionПодробнее

How to create Responsive web portfolio with animation effects, Using HTML, CSS & JavaScript (Part-4)Подробнее

Design A Modern Responsive Musician Portfolio Website Using HTML, CSS & JS (Part 4)Подробнее

How To Make Responsive Portfolio Website Using HTML And CSS Only Easy Steps | Easy Tutorials |Подробнее

Responsive About Section Design using html & CSS | html & CSS projects | Part -4.Подробнее

Build a Portfolio Website Using Next JS, Tailwind CSS & Framer Motion | Part 4Подробнее

Responsive Portfolio Website using HTML CSS Nodejs | Part 7Подробнее

Responsive Portfolio Website using HTML CSS and JavaScript | Project | Part 8Подробнее

How To Build a Responsive Travel Website using HTML and CSS Part 4 Experience Section | No TalkingПодробнее

Responsive Portfolio Website Using HTML CSS & JavaScript Part 4 - No TalkingПодробнее

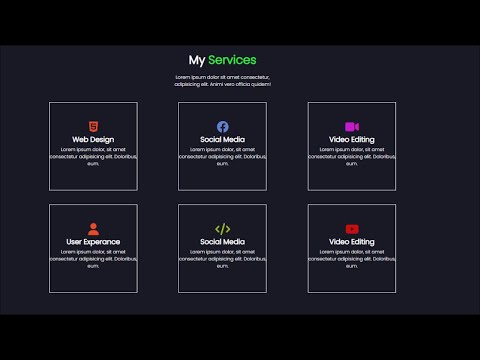
Services Section using boootstrap | PART #4| bootstrap Portfolio websiteПодробнее

Build GitHub Homepage Clone (Part 4: Sticky Navbar ) Using NextJs and Tailwind CSS | Next Js ProjectПодробнее

Personal Portfolio website using HTML, CSS and JavaScript (from scratch) | Part - 4Подробнее

Portfolio Website HTML, CSS, JS, GSAP | Part 4: PROJECT PAGE #portfolio #code #trending #shortsvideoПодробнее

How to Make A Portfolio Website using HTML CSS & JavaScript | Complete Responsive PortfolioПодробнее

Responsive Professional Animated Digital Service Website| Part 4Подробнее

Responsive Portfolio Website using html & css (part 4 : portfolio & contact pages ).Подробнее

How to Make a Website using Material Design for Bootstrap 5 | PART 4Подробнее

Portfolio Web Development Part 4 (Form part)Подробнее

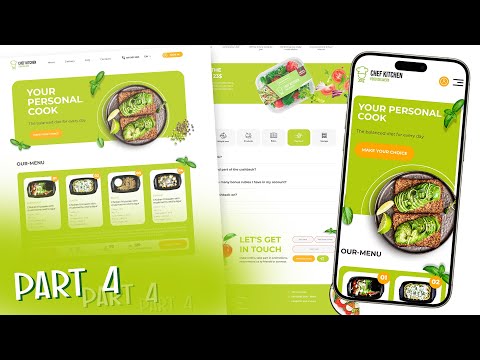
Responsive landing page - FOOD "Chef Kitchen" - HTML/CSS/JS - PART 4 (Адаптивная верстка сайта)Подробнее