Responsive Login Form #html #css #javascript #webdesign #webdevelopment #plants #responsivedesign
Responsive Cactus Website Design: HTML, CSS & JSПодробнее

Responsive Cactus Website Design: HTML, CSS & JSПодробнее

Master Frontend Web Development with 4 Real World Projects Using HTML CSS & JS Beginners to AdvancedПодробнее

Master Frontend Web Development with 5 Real World Projects Using HTML CSS & JS Beginners to AdvancedПодробнее

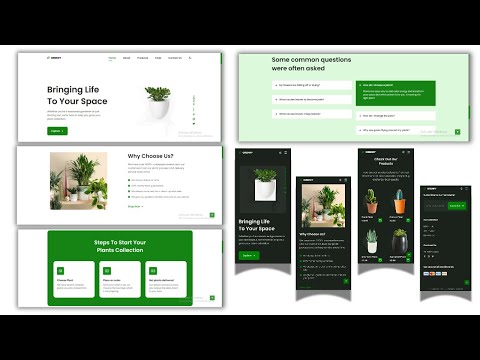
How to Make a Responsive Plant website design using html css Js Full Tutorial Beginners to AdvancedПодробнее

Master Frontend Web Development With 5 Real World Projects Using Html CSS and JavaScriptПодробнее

Master Frontend Web Development With 10 Real World Projects Using Html CSS and JavaScriptПодробнее

Master Frontend Web Development With 2 Real World Projects Using Html CSS and JavaScriptПодробнее

Master Frontend Web Development with 2 Real World Projects Using HTML CSS & JS Beginners to AdvancedПодробнее

Master Frontend Web Development with 10 Real World Projects Using HTML CSS JS Beginners to AdvancedПодробнее

Responsive Cactus Website Design: HTML, CSS & JS | Project for BeginnersПодробнее

Master Web development with 5 Real world Projects Using Html CSS and JavaScript | Full TutorialПодробнее

Top 10 Frontend Web development Projects Using Html CSS and JavaScript | Beginners to AdvancedПодробнее

How to make a Responsive Plant Website Using Html CSS and JS Full Tutorial beginners to advancedПодробнее

Master Frontend Web Development with 2 Real World Projects Using HTML CSS & JS Beginners to AdvancedПодробнее

How to Create a Responsive plant store website design using html css Js | Beginners to AdvancedПодробнее

Top 10 Frontend Web development Projects Using Html CSS and JavaScript | Beginners to AdvancedПодробнее

Top 10 Frontend Web development Projects Using Html CSS and JavaScript | Beginners to AdvancedПодробнее

Responsive Cactus Website Design: HTML, CSS & JSПодробнее

Master Frontend Web Development with 5 Real World Projects Using HTML CSS & JS Beginners to AdvancedПодробнее