Responsive Card Layout using Html and Css | How to create responsive card section beginner tutorial
HTML & CSS Card Design | Overlapping Profile Image with Z-Index Explained – Task 3 | Support ClassПодробнее

Tailwind CSS Tutorial beginners product card using tailwind css | Tailwind tutorial beginnersПодробнее

Build a Responsive Card Slider using Swiper.js | HTML CSS JavaScript TutorialПодробнее

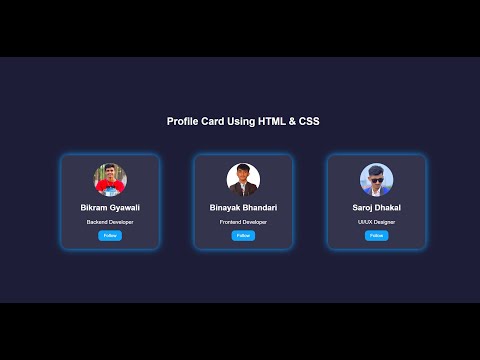
Profile Card Design with HTML & CSSПодробнее

Responsive Website with CSS in MERN Stack 🚀 #Shorts #webdevelopmentПодробнее

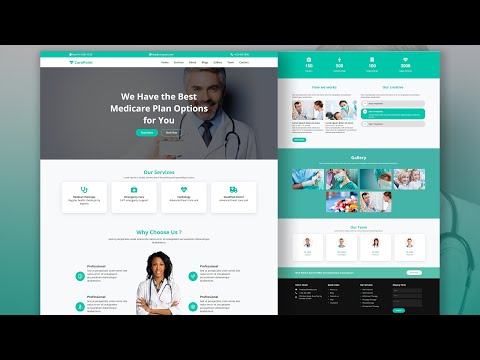
Complete Responsive Hospital Website Design Template Using HTML - CSS - JavaScript || Step By StepПодробнее

How to make Responsive Card Slider in HTML CSS & JavaScript | Splide JSПодробнее

HTML & CSS Card Design | Overlapping Profile Image with Z-Index Explained – Task 3Подробнее

How to Create an Animated, Responsive User Profile Card Using HTML, CSS, and JavaScript (JS)Подробнее

Create Responsive Cards Without Media Queries | HTML & CSS ProjectПодробнее

🚀 Responsive Card Grid with Flexbox | Modern UI 🔥 #CSS #WebDesign #Responsive #FlexboxПодробнее

Responsive Website with CSS in MERN Stack 🚀 #Shorts #webdevelopmentПодробнее

Responsive Website with CSS in MERN Stack 🚀 #Shorts #webdevelopmentПодробнее

Learn How To Create A Beautiful Card Slider EasilyПодробнее

Responsive Website with CSS in MERN Stack 🚀 #Shorts #webdevelopmentПодробнее

Responsive Website with CSS in MERN Stack 🚀 #Shorts #webdevelopmentПодробнее

Create a Responsive Blog Website with 8 Cards | HTML & CSS Tutorial in Hindi | MBS CodingПодробнее

How to Make Responsive Profile Card in HTML & CSS | Tutorial | 2025 | MACoding4UПодробнее

🚀 Build a Responsive Blog Card UI with Tailwind CSS! #bhavidigital #responsivewebsite #tailwindcssПодробнее

Complete Responsive Hospital Website Design Template Using HTML - CSS - JavaScript || Step By StepПодробнее