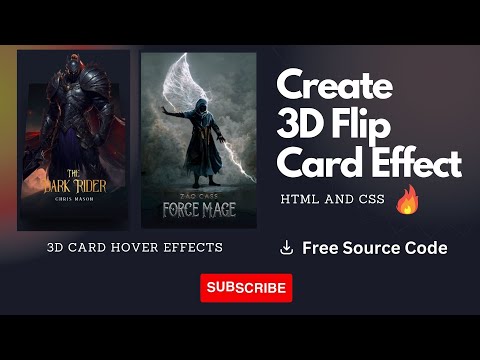
Responsive 3D flip card hover effect | HTML & CSS
Sun Moon Eclipse Animation | HTML CSS JS | #zendria #codewithharry #coding #computersciencecourseПодробнее

Ghost Card | HTML CSS | #zendria #coding #codewithharry #computersciencecourse #html #css #cssanimeПодробнее

Responsive 3D Flip Card Hover Effect Using HTML & CSSПодробнее

Responsive CSS 3D Image Hover Effects | 3D Flip Card Effect On Hover Using HTML & CSS #html5 #shortПодробнее

CSS Card Hover Effects | Html & CSS 3D FlipПодробнее

3D Hover Card | HTML CSS | #computersciencecourse #coding #codewithharry #webdesign #python #zendriaПодробнее

How to create Responsive 3D Flip Cards with Hover Effect using Html and Css | Responsive 3D CardsПодробнее

Create an Amazing Flip 3D Card Hover Effect Using HTML & CSS Only | Step-by-Step TutorialПодробнее

3D Flip Card with Neon Effect using HTML CSS | Code AashuПодробнее

Responsive 3D Flip Cards Using HTML and CSSПодробнее

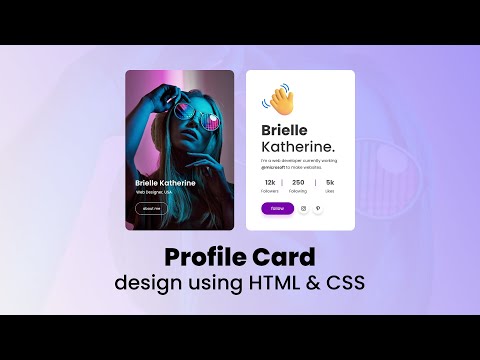
How To Create A Profile Card Design Using HTML And CSS | 3D Flip Profile CardПодробнее

3d Flip Card using HTML & CSS | CSS Flip Card EffectПодробнее

CSS 3D Card Hover Effects | How To Create a Flip Card with Html & CSS | Free Source Code😍 | 3D CardПодробнее

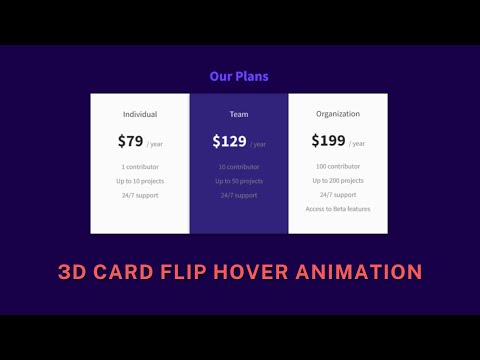
3D Card Flip Hover Animation using HTML & CSS - 3D Pricing Card DesignПодробнее

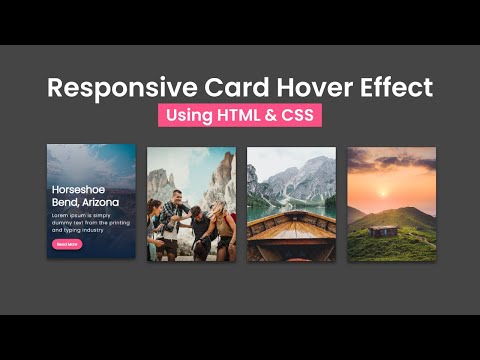
Create Animated Card Hover Effect Using HTML CSS | Card Hover Effect in HTML CSSПодробнее

Creating Responsive CSS Cards | Card Design HTM & CSSПодробнее

How to Create a Flip Card Effect with HTML & CSS | Flip Cards CSS TutorialПодробнее

How to Make 3D Flip Card Effect by Using HTML and CSS3? #coding #cards #cssanimation #cssflexboxПодробнее

CSS 3D Flip Product Card Hover Effects #shortsПодробнее

Stunning HTML & CSS Card AnimationПодробнее
