React Testing Library vs Cypress Component Testing

Full Stack Development [18] - React Reusable Snackbar Component for NotificationsПодробнее
![Full Stack Development [18] - React Reusable Snackbar Component for Notifications](https://img.youtube.com/vi/btV22rpki7s/0.jpg)
Full Stack Development [17] - Build a Reusable Code Editor in ReactПодробнее
![Full Stack Development [17] - Build a Reusable Code Editor in React](https://img.youtube.com/vi/LkEjvHmiu6c/0.jpg)
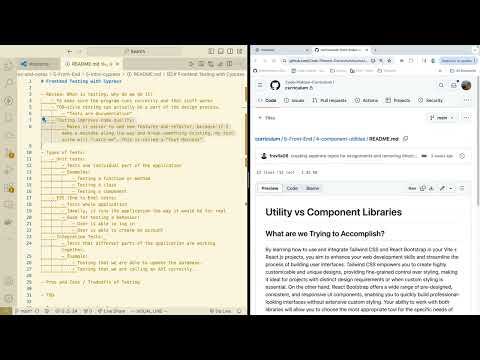
5 - Intro to Frontend Testing with CypressПодробнее

Cómo hacer tests en React con Vitest y Testing LibraryПодробнее

Testing React Components: Strategies with Jest, Testing Library, Cypress, and Enzyme #short #enzymeПодробнее

Full Stack Development [16] - React Context APIПодробнее
![Full Stack Development [16] - React Context API](https://img.youtube.com/vi/oNjtu3CN06k/0.jpg)
Cypress Tips- Cypress {Enter} Command/ keyword | IM CSEIAN | TeluguПодробнее

Full Stack Development [9] - React Layout ComponentПодробнее
![Full Stack Development [9] - React Layout Component](https://img.youtube.com/vi/eJcqM4CJsoI/0.jpg)
React Testing for Beginners: Start Here!Подробнее

Installing Jest and React Testing Library (RTL) in Next.js | Wise Clone with RTL Cypress - Part 2Подробнее

Creating a React Component with Cypress Component Testing with Mark Noonan | JS DropsПодробнее

Testing JavaScript with Cypress – Full CourseПодробнее

Cypress Testing with React - Simple TutorialПодробнее

React Testing in Tamil | Testing LibraryПодробнее

Strategy & Success with Adopting Cypress Component Testing | Murat OzcanПодробнее

Cypress Component Testing Vs RTL and MSW: The Missing Comparison PartПодробнее

React & Testing 101: Learn How to Build and Test Your Own ApplicationПодробнее

test Next.js server components with Cypress component testsПодробнее

Why you should Jest use Cypress for React component testing - Tyler Graf - UtahJS 2023Подробнее
