Pseudo class in css | hover pseudo-class .
guess the output ? #javascript #cssПодробнее

Master Pseudo-Classes & Pseudo-Elements in CSS | Step-by-Step Guide ✨💻Подробнее

Understanding the :hover::after Pseudo-Class in CSS for Dynamic Navbar EffectsПодробнее

Understanding Why the :hover Pseudo-Class Isn't Working on Some ElementsПодробнее

How to Use CSS Pseudo-classes to Show Content on Hover for Specific ElementsПодробнее

Mastering the :active Pseudo-Class in CSS: A Guide to Smooth TransitionsПодробнее

Understanding Why Your CSS Pseudo-Class Selector Isn't WorkingПодробнее

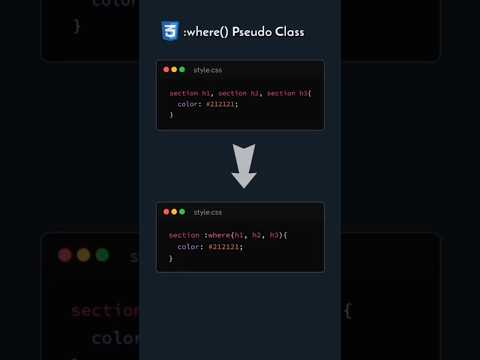
where () pseudo class #css #webdesignПодробнее

How to Use ::after Pseudo-Class on Div ElementsПодробнее

How to Change Border and Label Color Using the Same Pseudo Class in CSSПодробнее

Tutorial 7 : CSS Pseudo-Class Property Tutorial: Styling with :hover, :active, :focus, and More!Подробнее

Understanding Why the :focus Pseudo-Class Fails on Some React ComponentsПодробнее

CSS Full Course Day 15 [Hindi] 💻 | Pseudo-classes, Pseudo-elements & Variables! 🚀 | Mohit DecodesПодробнее
![CSS Full Course Day 15 [Hindi] 💻 | Pseudo-classes, Pseudo-elements & Variables! 🚀 | Mohit Decodes](https://img.youtube.com/vi/Xw23O2ezGGA/0.jpg)
Fixing CSS :hover and Pseudo Class Issues in Flask TemplatesПодробнее

Pseudo Class of CSS Pseudo-Classes Explained How to Use Pseudo-Classes in CSS Full Course Tutorial#6Подробнее

Why is my focus pseudo class not working? Here's the Solution!Подробнее

CSS3 Pseudo Classes Explained Link, Hover, Active & Visited States | Part 43Подробнее

WTF is the CSS :is() pseudo-class!?!Подробнее

Pseudo Class Selector: hover on in #css #coding #programming #javascript #skills #skill #webdesignПодробнее

L-10 Pseudo Class, Pseudo ElementsПодробнее