Parallax Scrolling Effect: Design a Modern Website with HTML, CSS & JavaScript
Sliding Tabs with Pure CSS – No JavaScript Needed 🚀 #Shorts #CSSTricks #Frontend #UIDesign #CodingПодробнее

🔥 Smooth Scroll Down Animation in HTML & CSS – Make Your Website Look AMAZING! 🚀Подробнее

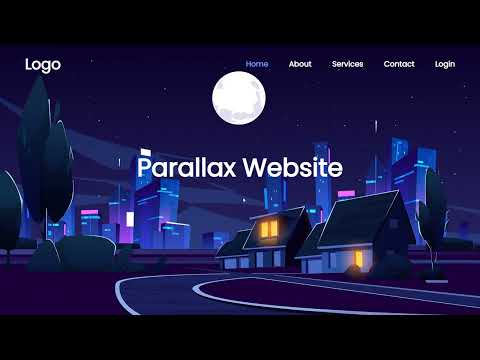
🌍 Build a Stunning Parallax Scrolling Website | HTML, CSS & JavaScript 🚀Подробнее

Create a 3D Parallax Website with HTML CSS and JSПодробнее

Parallax Hero Section with HTML & CSS – Stunning Animated UI DesignПодробнее

Parallax Scrolling Website | Coffee-Themed UI with Smooth Animations ☕Подробнее

Most Animated Website #htmlfullcourse#htmltutorial #javascript #website #webdevelopment #css #codingПодробнее

Build a FUTURISTIC Portfolio Website | 3D Parallax & AI Integration (HTML/CSS/JS Tutorial - Part 2)Подробнее

Create Stunning Parallax Scrolling Effect!Подробнее

Parallax Background Scroll Effect Using CSS and JavaScript | Step-by-Step TutorialПодробнее

How to make Parallax WebsiteПодробнее

How To Make a Modern Developer Portfolio That Gets You Hired?Подробнее

Create Responsive Website using HTML CSS & JavaScript #htmlfullcourse #htmlfulltutorial #responsiveПодробнее

Power of CSS🔥#htmlfullcourseinhindi #htmlfullcourse #htmltutorial #javascript #coding #python #cssПодробнее

How to Create a Modern AI Landing Page | Parallax & Smooth Animations (HTML, CSS, JS)Подробнее

Pure CSS Parallax Scroll & Grid Layout Tutorial (2025) 🚀✨Подробнее

Best 3D websites with parallax scrolling effects in 2025 | Part 1Подробнее

How to Create an Animated Portfolio Website with HTML, CSS & JavaScript | Step-by-Step TutorialПодробнее

How to Create a Modern project with HTML, CSS & JavaScript | Modern UI, Parallax EffectsПодробнее

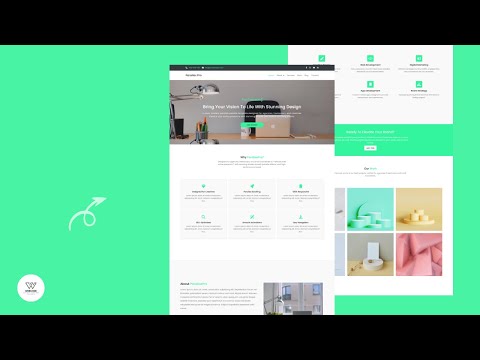
💻 How to Create a Stunning One-Page Parallax Website | ParallaxPro Tutorial 🚀Подробнее