Material Design 3 in Flutter
3D Model Viewer App in Flutter | Real-Time 3D Model InteractionПодробнее

Eleve o Visual do seu Aplicativo com o Material Design 3 no FlutterflowПодробнее

Raw version of Flutter Material Design 3 CarouselПодробнее

Elevate Your Flutter UI: Top 3 Libraries - Material, Cupertino, WidgetsПодробнее

Material 3 is enabled by default in #Flutter 3.16Подробнее

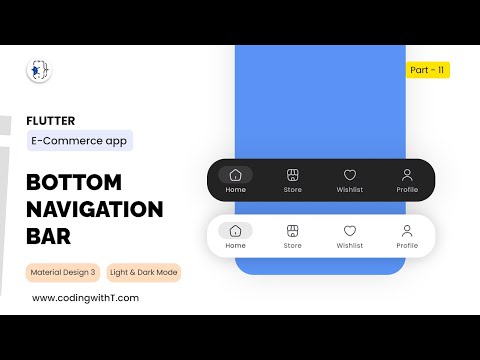
Bottom Navigation Bar in Flutter | Material 3 | Flutter eCommerce App 2024Подробнее

How to generate a Material Design 3 theme using the Material Theme Builder pluginПодробнее

Floating animated button in flutter 3.0 | Material 3 | Speed Code | Code With Zeeshan | Flutter 3.0Подробнее

Flutter 3.16 | Material 3Подробнее

Day 3 out of 100days of coding challenge - Flutter Travel UI design #buildinginpublic #code #flutterПодробнее

Bottom Sheet | Exploring Material Design 3 Components | Jetpack Compose | Android | KotlinПодробнее

Simple E-learning app UI Design in Flutter Part -1- Flutter 3 with Material YouПодробнее

Flutter + Material Design 3: Navigation DrawerПодробнее

Usamos Theme Builder para manejar colores en Material 3Подробнее

🔥 Material 3 is Flutter's new default style! 🔥 #flutter #short #shorts #appdevelopment #appdesignПодробнее

Material 3: How To Support Dynamic Colors And Themed lconПодробнее

Navigation Drawer | Exploring Material Design 3 Components | Jetpack Compose | Android | KotlinПодробнее

Usando o Material Design 3 em Apps Android com Jetpack ComposeПодробнее

Bottom Navigation Bar in Flutter | Material 3 | Flutter eCommerce App 2023Подробнее

What's new in Flutter 3.16 | Flutter Latest release | Flutter performance ImpellerПодробнее
