Learn 2D transformation in CSS in 9 minutes | Lesson - 44 | HTML and CSS in Hindi

Best Programming Languages #programming #coding #javascriptПодробнее

CSS transform больше не нужен! Свойства scale, rotate и translateПодробнее

CSS transform Part 2Подробнее

Toggle Button Without HTML, CSS Or Javascript (Full Tutorial in Description)Подробнее

Learn CSS transformations in 9 minutes! 🔄Подробнее

CSS transformПодробнее

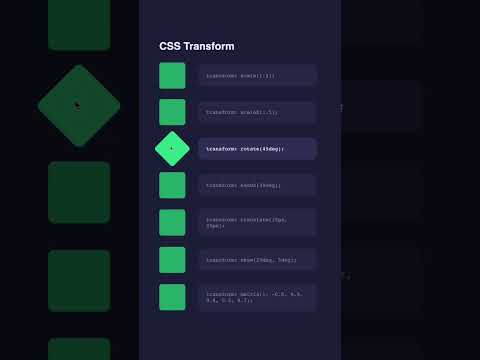
CSS Transform: 7 types of CSS transformПодробнее

CSS Tutorial - CSS Transform 2D Tutorial in Hindi | Translate, Rotate, Skew, ScaleПодробнее

The QUICKEST Way To Make CSS Transitions! 🤩Подробнее

Image Gallery in HTML/CSS #shorts #youtubeshorts #viral #htmlПодробнее

CSS Transform Scale PropertyПодробнее

Learn CSS Transform In 15 MinutesПодробнее

CSS Transform in 9 minutes #html #cssПодробнее

css transform origin property explained in hindi #cssanimation #css #html #javascript #programmingПодробнее

CSS Tutorial: Transform property in CSS | Web Development Tutorials #38Подробнее

Reverse Engineer CSS Animations #ShortsПодробнее

Improve your CSS animations with individual transformsПодробнее
