Laravel Chartjs Real-Time Charts with WebSockets: Dynamic Data Visualization

Laravel + Chart.js: Live-Chart with Refresh Every SecondПодробнее

Real-time data update in chart.js using Socket.io | Angular Socket.io clientПодробнее

Live Chart with livewireПодробнее

Laravel Chartjs With Dynamic DataПодробнее

Chart JS #7 Simple Realtime ChartПодробнее

D3.js in 100 SecondsПодробнее

Chart JS #8 Simple Realtime ChartПодробнее

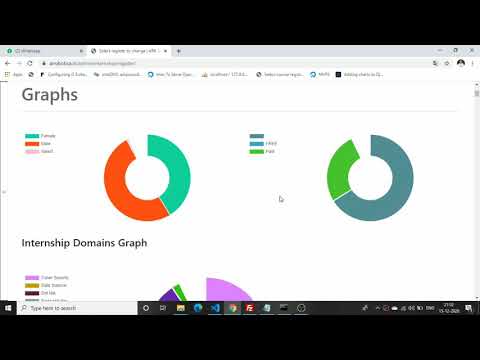
Django Admin Visualization , Graphs & ChartsПодробнее

Laravel 10 Create Dynamic Pie Chart with Google Chart js ExampleПодробнее

Real-Time Data Visualization: Chart.js (PrimeNG) / Angular ObservablesПодробнее

Displaying real time data on a page with chart.jsПодробнее
