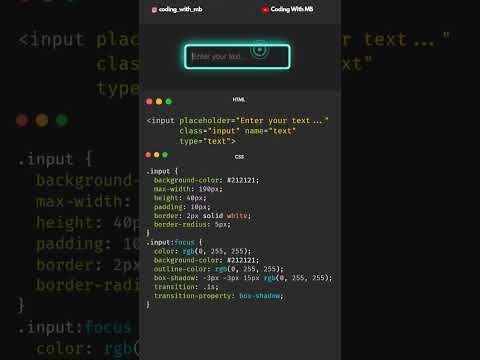
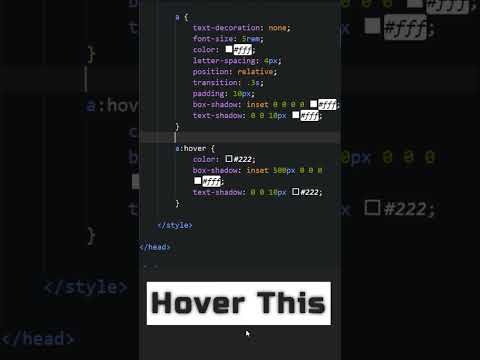
Input with colorful box shadow on focus #3 | HTML | CSS #ui #input #webdevelopment

Style the focus state on a rounded input element | HTML | CSSПодробнее

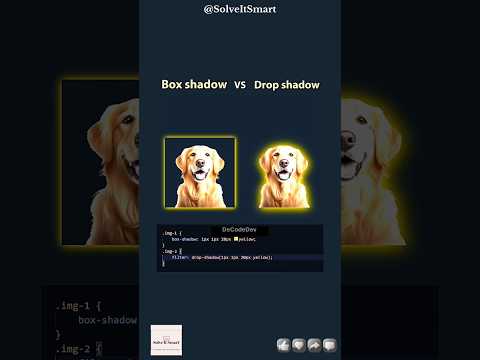
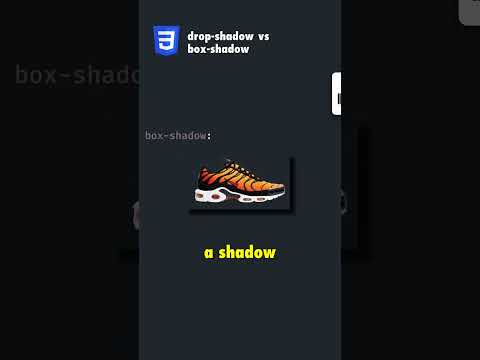
Box Shadow vs. Drop Shadow - Unveiling the Ultimate Styling Techniques using CSS #codingtipsПодробнее

Placeholder Animation With CSS | Move Placeholder To Top On Focus | HowToCodeSchool.comПодробнее

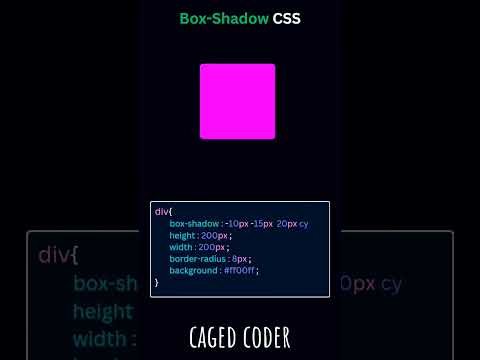
40/100 Tricks: Box Shadow Effect | HTML CSS JS Animation and Effects #htmlcss #webdevelopment #cssПодробнее

box shadow and drop shadow in css #webdevelopment #html #css #htmlcss #cssproperty #webdesignПодробнее

css box-shadow #webdevelopment #html #css #htmlcss #tutorials #webdesignПодробнее

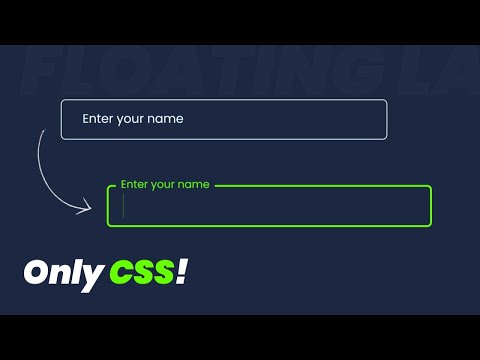
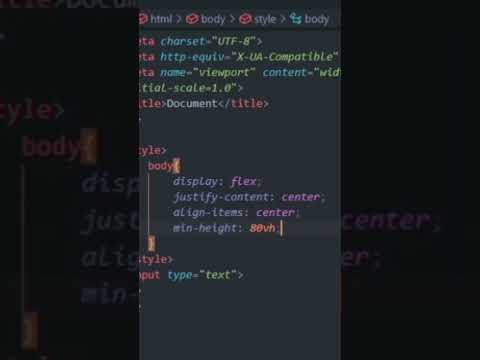
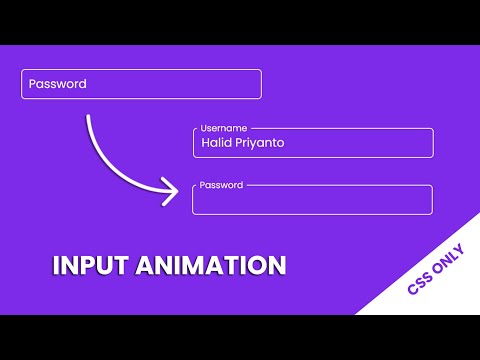
CSS Only - Input Field with Floating Text Animation | Floating label input cssПодробнее

CSS Box Shadow in 1 Minute #shortsПодробнее

🥵🔥 Box Shadow VS Drop Shadow in CSS || Solve It SmartПодробнее

CSS input click Animation - [step-by-step]Подробнее
![CSS input click Animation - [step-by-step]](https://img.youtube.com/vi/KX5_aaZYPuU/0.jpg)
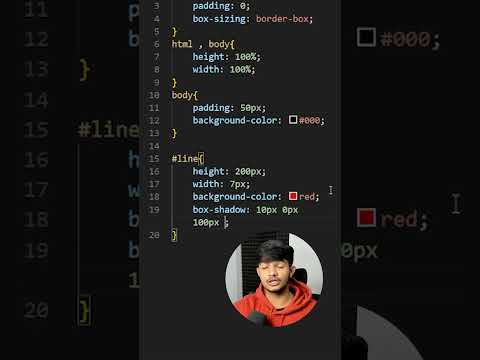
Box shadow css example | Box shadow cssПодробнее

90+ CSS Box Shadow Examples 🔥Подробнее

How to Create Link Filling Effect with Box Shadow Using(HTML - CSS)Подробнее

how to change input outline color in html css #shortsПодробнее

CSS Box Shadow (in 1 minute)Подробнее

Fun text-shadow effect with CSS | CSS Tip of the Day | #shortsПодробнее

Animated Input Field in HTML CSS | Floating Label CSS Only @codehalПодробнее

CSS drop-shadow 🆚 box-shadowПодробнее

Box shadow in CSS #important #coding #bca #webdevelopment #shorts #viralvideo #html #cssПодробнее