How to Test UI AUTOMATICALLY — Storybook and Chromatic

State of Storybook 7 • Gert Hengeveld • GOTO 2023Подробнее

Component Testing IRL (with testing-library and jest)Подробнее

How to Name Stories and Components | Storybook Quick TipПодробнее

Visual Regression testing with Storybook and ChromaticПодробнее

Testing Components in Storybook 7 by Yann Braga | Storybook Day 2023Подробнее

Visual Testing con Storybook Chromatic | Automatiza tus UI testsПодробнее

INSTANT documentation with Storybook 7 AUTODOCS | Quick TipsПодробнее

Custom Autodocs with Storybook 7 Docs Page | Quick TipsПодробнее

Build better UIs with Storybook Args | 5min TutorialПодробнее

Visual Regression Testing with Storybook's ChromaticПодробнее

Interaction Testing with Storybook (beta)Подробнее

Storybook Crash Course: For React Devs And Storybook Beginners with Storybook Maintainer, Yann BragaПодробнее

How to connect props with Storybook controlsПодробнее

How to write Storybook stories | Component Story FormatПодробнее

Tailwind and Storybook… FINALLY!Подробнее

Visual regression testing with Chromatic for Storybook | Friday Tips #9Подробнее

Storybook Office Hours: Everything ChromaticПодробнее

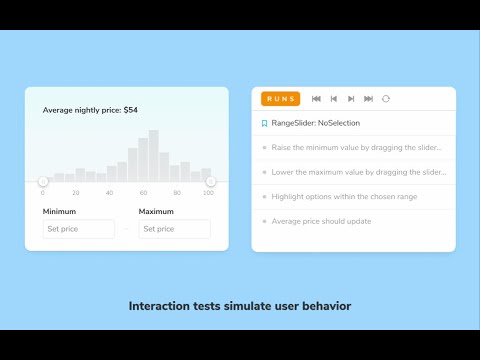
These tests use NO CODE | component testing in StorybookПодробнее

Storybook & Chromatic live at iamdeveloper.comПодробнее