How to Prevent Multiple Tooltip Layers from Stacking in Chart.js Doughnut Charts

How to Hide Tooltip in a Doughnut Chart in ChartjsПодробнее

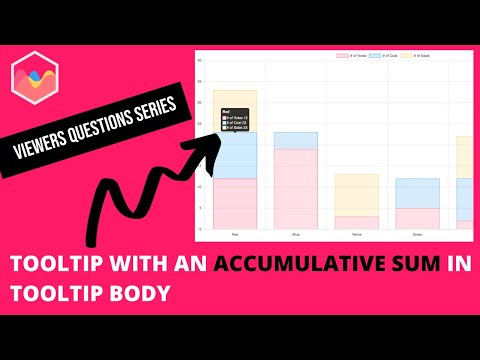
How to Adjust Tooltip with an Accumulative Sum in Tooltip Body in Chart JSПодробнее

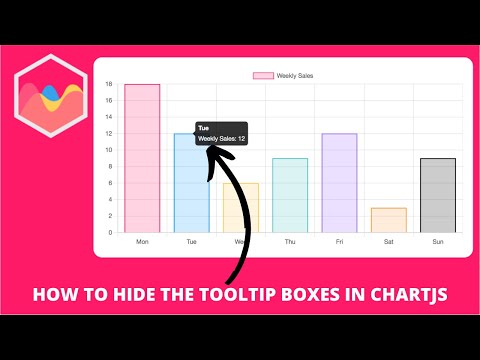
How to Hide the Tooltip Boxes in Chart.jsПодробнее

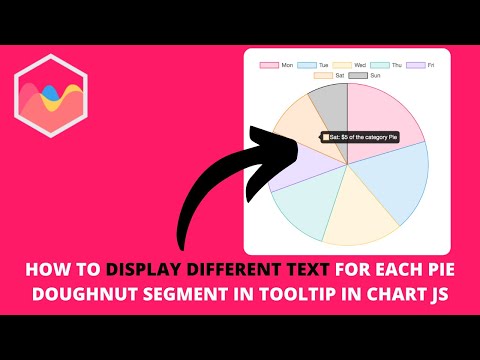
How to Display Different Text For Each Pie Doughnut Segment in Tooltip in Chart JSПодробнее

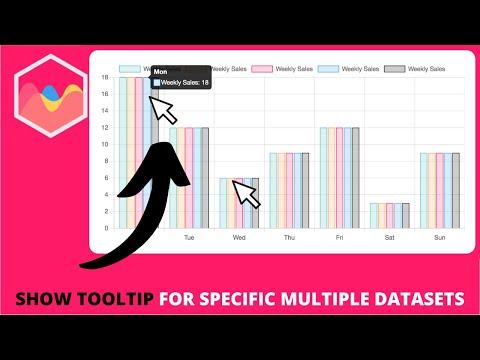
How to Show Tooltip for Specific Datasets (2 or more) Instead of All in Chart.jsПодробнее

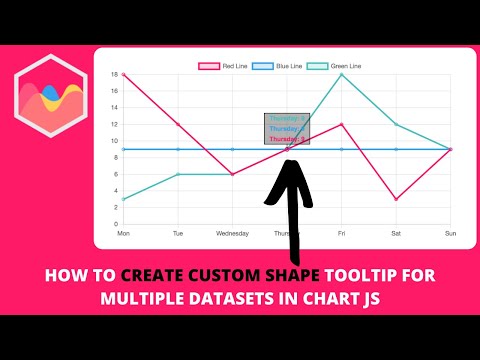
How to Create Custom Shape Tooltip For Multiple Datasets in Chart JSПодробнее

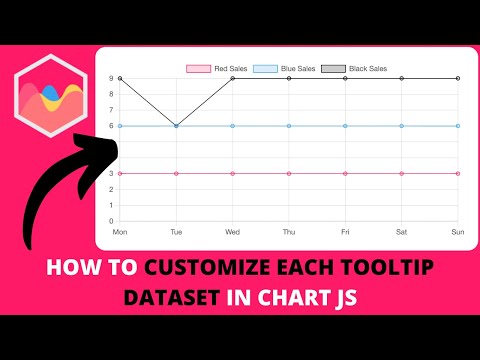
How to Customize Each Tooltip Dataset in Chart JSПодробнее

How to Show Tooltip Color Boxes Only For Two Bars in Chart JS 4Подробнее

How to Sort a Tooltip in a Stacked Bar Chart in Chart JSПодробнее

How to Customize Label Text in Tooltip in a Doughnut Chart in Chart jsПодробнее

How to Always Show Tooltip with Rounded Borders on Pie Chart in Chart jsПодробнее

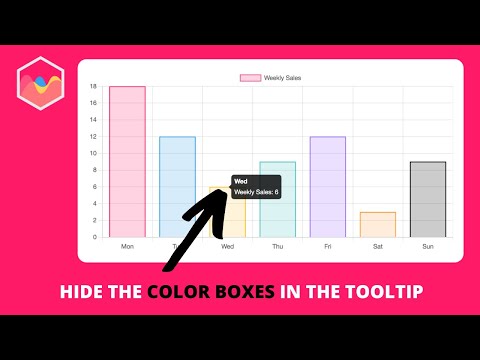
How to Hide the Color Boxes from the Tooltip in Chart.jsПодробнее

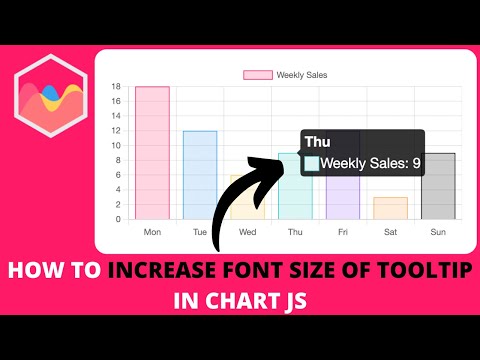
How to Increase Font Size of Tooltip in Chart JSПодробнее

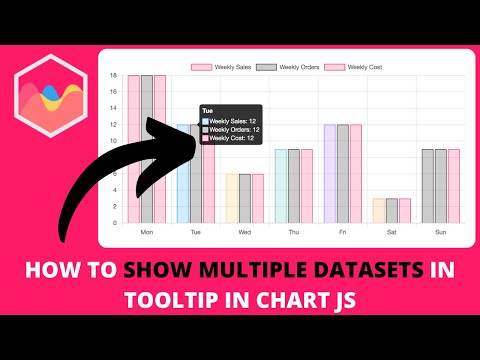
How to Show Multiple Datasets in Tooltip in Chart JSПодробнее

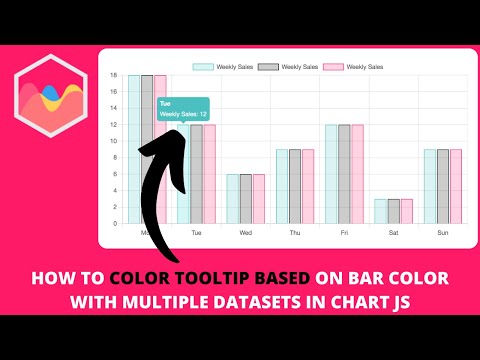
How to Color Tooltip Based on Bar Color with multiple datasets in Chart jsПодробнее

How to Add Multiple Text Labels Stacked in Doughnut Chart in Chart JSПодробнее

How to Create Custom Shape Tooltip in Chart JSПодробнее

How to Trigger Tooltip From Two Charts At Once Onhover in Chart JSПодробнее

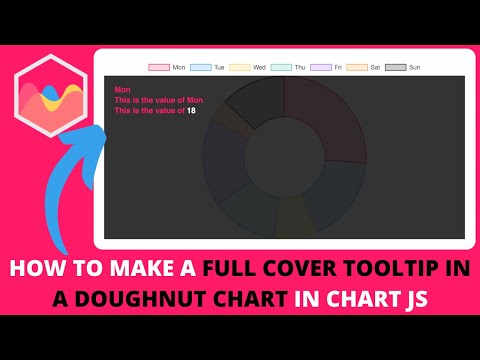
How to Make a Full Cover Tooltip in a Doughnut Chart in Chart JSПодробнее