How to log messages in the Console #DevToolsTips

Breakpoints and logpoints #DevToolsTipsПодробнее

How to Speed up Your Workflow with Console Shortcuts | DevTools Tips | Google Chrome Console UseПодробнее

How to speed up your workflow with Console shortcuts | DevTools TipsПодробнее

Formatting Console.log messages in dev toolsПодробнее

Fun & powerful: Intro to Chrome DevTools #DevToolsTipsПодробнее

Start Styling Your console.log() Messages in DevToolsПодробнее

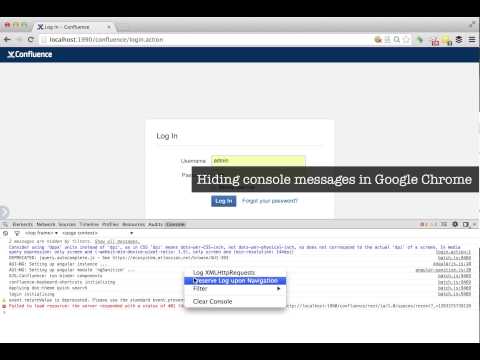
Hiding console messages in Google ChromeПодробнее

Performance insights panel #DevToolsTipsПодробнее

Setting up Workspaces #DevToolsTipsПодробнее

Computer Basics 21: Chrome JavaScript Console and how Logging worksПодробнее

JavaScript Console tricks that you aren't using | Chrome DevtoolsПодробнее

How to keep source maps private #DevToolsTipsПодробнее

Identify potential CSS improvements with the CSS Overview panel #DevToolsTipsПодробнее

Debug CSS cascade order with DevTools #DevToolsTipsПодробнее

i quit using console.log in prodПодробнее

Different ways to open Chrome DevTools #DevToolsTipsПодробнее
