⚡How to install Bootstrap 5 in Angular 17 | Install Bootstrap 5 in angular 17 | Angular Bootstrap
🤯How to install Flowbite with Tailwind CSS 4.0 in Angular 19 | Install Angular 19 with FlowbiteПодробнее

🤨How to install Tailwind CSS v4 in React JS with Typescript using Vite | Install Tailwind CSS v4Подробнее

🤯How to add Background Image in Angular 18 | How to set Background Image in Angular 18 | Angular 18Подробнее

How to Install/add Bootstrap 3/4/5 in Angular 17/18 in HindiПодробнее

How to install Bootstrap using npmПодробнее

🤯How to install Tailwind CSS v4 in Angular 19 | Install Tailwind CSS v4 in Angular | Angular 19Подробнее

🤯Angular 18 Multi Language app using Angular Signal | Angular 18 Multi Language using ngx-translateПодробнее

angular 17 bootstrap 5 modal popup exampleПодробнее

🙄How to add Images in Angular 18 | How to display Image in Angular 18 | Angular 18 add imageПодробнее

🧐NullInjectorError No provider for HttpClient Angular 17/Angular 18 | How to fix this in Angular 18Подробнее

🧐Tailwind CSS Dropdown Menu using Angular 18 | Tailwind CSS Dropdown using Angular 18 | Angular 18Подробнее

😎Install Angular 18 Without Standalone Component | Angular 18 Tutorial | Angular 18 app.module.tsПодробнее

#6 Bootstrap 5 Installation | How to install bootstrap in angular 18 | Angular 18 TutorialПодробнее

Bootstrap Integration in Angular 17 | Video # 24 | Code with KaleemПодробнее

Angular 18 Modal Popup Using Bootstrap | 5 Ways | Angular Modal PopupПодробнее

Bootstrap tutorial for beginners | How to use bootstrap 5 in html | bootstrap5| #bootstrap5Подробнее

🤨Setting up Livewire 3 with Bootstrap in Laravel 11 | Setup Livewire 3 with Bootstrap | Livewire 3Подробнее

MEAN Stack - Part 6 - Install and configure Angular Material and Bootstrap 5Подробнее

Angular 18 Full Course | Angular 18 Tutorial With ProjectПодробнее

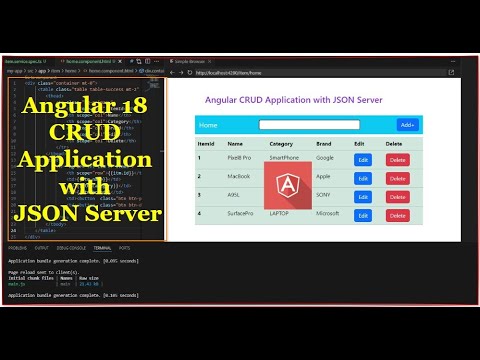
Приложение Angular 18 CRUD с сервером JSONПодробнее