How to inspect API calls using chrome

How to use Chrome Dev Tools - API testing QA Engineer | SDETПодробнее

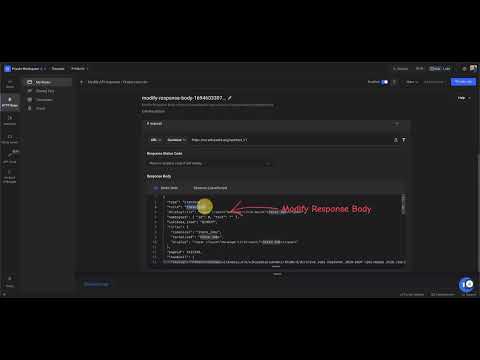
Override Network/API Responses using Requestly Chrome extensionПодробнее

How to Use Chrome Developer Tools for API Testing | Learn API Testing | Google ChromeПодробнее

Web Scraping: discovering hidden website APIs using Chrome Dev ToolsПодробнее

Always Check for the Hidden API when Web ScrapingПодробнее

Use network logs from chrome devTools for testing - tips and tricksПодробнее

How to use Inspect Tool in Chrome | in Hindi | Savage ArushПодробнее

chrome dev tools network tab | how to find api calls in network tab | network tab in devtoolsПодробнее

Monitor Api Requests in chrome browser| Api Testing| How to find api details in chrome #TestingGyanПодробнее

HakByte: How to use Postman to Reverse Engineer Private APIsПодробнее

Network call stack debugging - Surely you must know chrome devtoolsПодробнее

How To Use DevTools As an API Tester? | API Testing Tutorial | Day 29Подробнее

Quick testing - APIs and network tabПодробнее

#6 - Intercept Network /API Responses with Selenium Chrome dev toolsПодробнее

Chrome DevTools Complete Course - Learn to debug your frontend codeПодробнее

How to Fetch /Access Bearer Token from Chrome Browser for API Testing.Подробнее

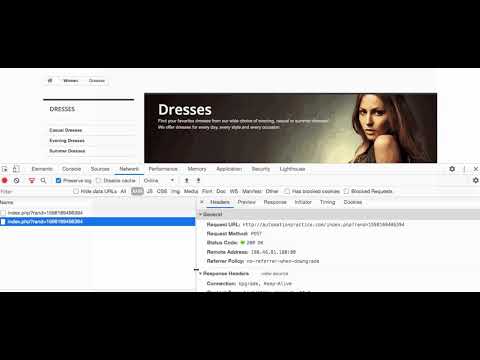
Finding hidden API of HM.com to web scrape all productsПодробнее

Demystifying the Browser Networking Tab in Developer Tools With ExamplesПодробнее

API Monitoring | Chrome Dev Tools | Network Tab | #TestingGyan#ApiTesting#TestAutomationПодробнее
