How to Display JSON Data in a Table Using Ajax with Laravel

(09) Part-2 Display data in jQuery Datatable in Laravel | jQuery ajax Crud with Laravel DatatableПодробнее

jQuery DataTables AJAX JSON exampleПодробнее

How to Load data using jQuery AJAX in Select2 – Laravel 8Подробнее

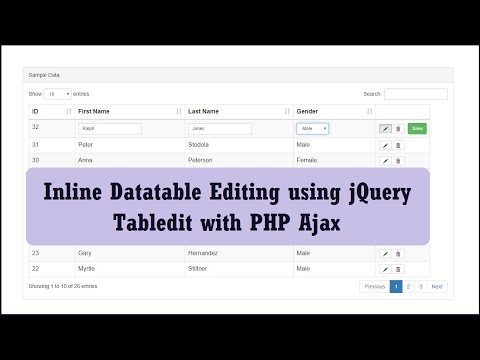
Inline Datatable Editing using jQuery Tabledit with PHP AjaxПодробнее

(08) Part-1 Display data in jQuery Datatable in Laravel | jQuery ajax Crud with Laravel DatatableПодробнее

Load Dynamic Data into Datatable with ajax | JQuery DatatableПодробнее

Dynamic Pie Chart in Laravel Using Ajax & jQueryПодробнее

Lesson#10 | Laravel Cascading Dropdownlist using jQuery/ajax | Dynamic Dropdown | Display Data(View)Подробнее

Live Table Edit Delete with jQuery Tabledit in LaravelПодробнее

Live Table Insert Update Delete in Laravel using Ajax jQuery - 2Подробнее

Laravel 5.8 - Dynamically Add or Remove input fields using JQuery AjaxПодробнее

Laravel 5.8 Tutorial - Datatables Individual Column Searching using AjaxПодробнее

How to Insert data into Mysql in Laravel 6 using Ajax with Bootstrap ModalПодробнее

Dependent Dropdown Laravel Ajax | part 3 - show json data in tableПодробнее

Full Text Search in Laravel 6 using AjaxПодробнее

Load More Data in Laravel using AjaxПодробнее

Laravel 5.8 - DataTables Server-side ProcessingПодробнее

Parsing json data and show in loop in a table Using LaravelПодробнее

Laravel display data relationship to datatable collapse rowПодробнее