How to create Dynamic Gallery in php with pop-up modal

Display Dynamic Data in a Bootstrap Modal using PHP and Ajax | Pass data to the Modal example.Подробнее

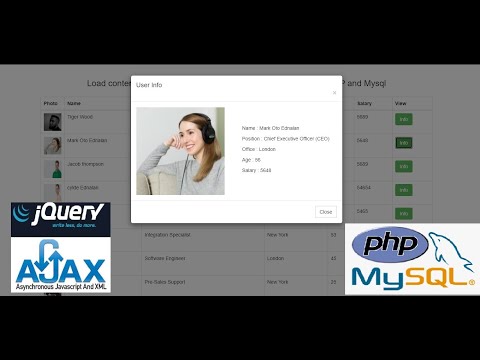
How to dynamically load content from database into Popup Modal Box using Javascript, PHP & MysqlПодробнее

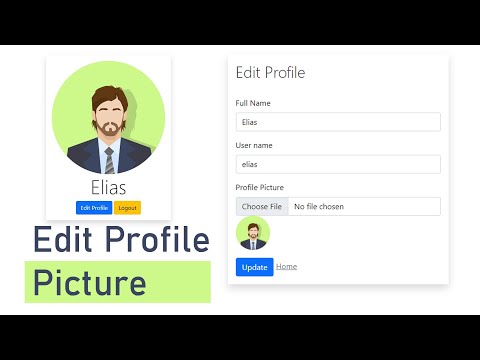
Update Profile Image Using PHP & MySQL | Edit Profile Picture Using DatabaseПодробнее

Dynamic Sweet Alert Modal in PHP | How to show Bootstrap Modal Popup dynamically in PHP in HindiПодробнее

Responsive Product Card With Quick View Product Preview Popup Effect [ HTML - CSS - JavaScript ]Подробнее
![Responsive Product Card With Quick View Product Preview Popup Effect [ HTML - CSS - JavaScript ]](https://img.youtube.com/vi/OAPRagDr4pU/0.jpg)
How To Make Responsive Image Gallery With HTML CSS JS | Lightbox Image Gallery DesignПодробнее

Create A Responsive Popup Image Gallery Using HTML CSS And Vanilla JavascriptПодробнее

Load content Dynamically in Bootstrap Modal with Jquery AJAX PHP and MysqlПодробнее

#01 Image Gallery Application Using Bootstrap 5, jQuery, PHP & MySQLПодробнее

Create Dynamic Image Gallery with Fancybox Popup using PHP and MySQLПодробнее

show image in popup modal using jquery and php || Coding JuiceПодробнее

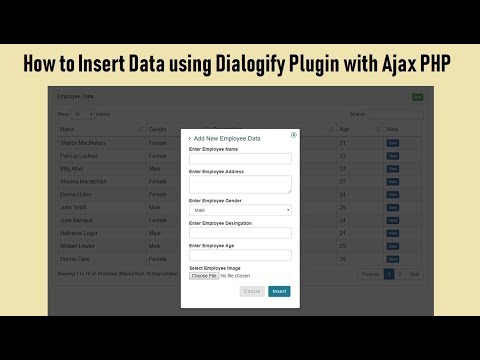
How to Insert Data using Dialogify Plugin with Ajax PHPПодробнее

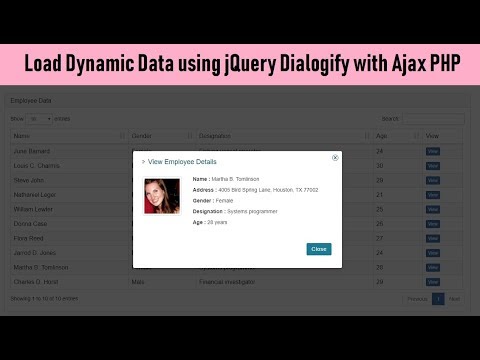
Load Dynamic Data using jQuery Dialogify with Ajax PHPПодробнее

Images Gallery with a pop-up using FlexSlider and LightBoxПодробнее

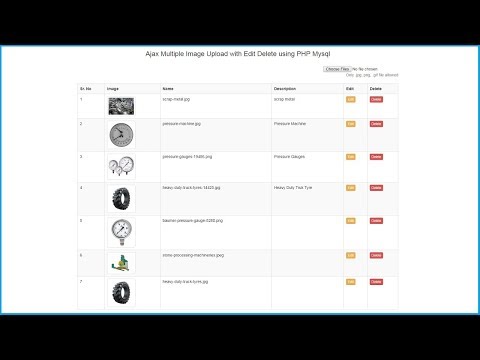
Ajax Multiple Image Upload with Edit Delete using PHP MysqlПодробнее

Dynamic data show on bootstrap modal popup using phpПодробнее
