How to Create a Dynamic Navigation Menu with Nested Child Items in Next.js #menu #nextjs #navigation
Fix Component Import Errors When Creating a Dynamic Navigation Menu in Next.js JavaScriptLibrariesПодробнее

Next.js: Add Navbar/Footer to Only Some Pages (Route Groups) 💡 #nextjs #nextjs13 #nextjstutorialПодробнее

Next.js Tutorial: Dynamic navigation to Dynamic Routes & Pages #010Подробнее

Next.js 14 Tutorial - 19 - Link Component NavigationПодробнее

NextJS Tutorial: Routing & Navigation + the NavBarПодробнее

How to Create a Dynamic Navigation Menu with Nested Child Items in Next.js JavaScriptLibrariesПодробнее

Build a Responsive Side Navbar w/ Submenu using Next.js 13 and Tailwind CSSПодробнее

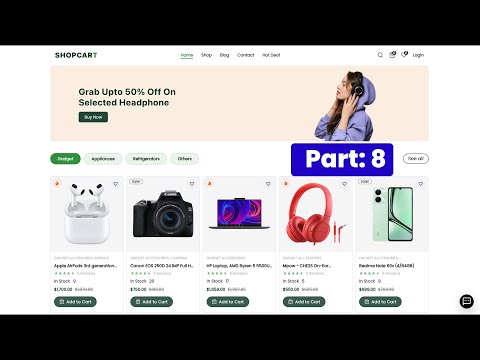
Build a Full-Stack Ecommerce Website with Next.js 15 - Part 8: Store Setup using ZustandПодробнее

Next.js Layouts Made Easy: Complete Guide with Nested LayoutsПодробнее

Make Responsive Navigation with Next.jsПодробнее

NextJS x GSAP | Navigation Menu | NEXT JS 14 Tutorial | GSAP Next JS Tutorial | useGSAP (2024)Подробнее

Lets Build A Responsive Navbar | Nextjs Tailwindcss | Beginner Project | Part1Подробнее

Creating a Navigation Bar with Next.js & Tailwind CSS: A Step-by-Step GuideПодробнее

Create a Responsive NavBar with Next.js & TailwindCSS in UNDER 15minsПодробнее

Next.js 15 Dynamic Imports make your site FASTПодробнее

Dynamic Menu from JSON file (React.js) nested sub menusПодробнее

React + Next.js + Tailwind CSS: Building Dynamic Dashboard Menus | GeekbootsПодробнее

responsive navigation menu next.js 13 and tailwind.css with active class for beginnersПодробнее