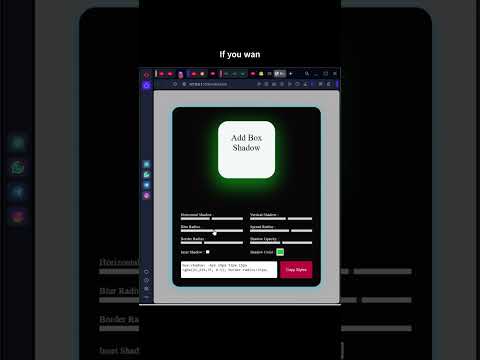
how to add shadow in box css | #html | #css | #javascript | 🤯
How to Create a Animated Box Shadow Effect Using HTML , JAVASCRIPT and CSS #viralvideo #html #cssПодробнее

how to create box shadow in html & css #coding #projects #htmlcss#css#htmlПодробнее

Build a Stunning 3D Website with HTML, CSS & Spline! 🎨✨Подробнее

Css Box Shadow Property for website to make interactive #shorts #trending #coding#python#javascriptПодробнее

Box Shadow Effect | HTML CSS JS Animation and Effects #htmlcss #boxshadow #css #shorts #trendingПодробнее

CSS SHADOWS & OUTLINES | Lecture no 25 | Website DevelopmentПодробнее

CSS Shadow Tutorial | Master Box-Shadow & Text-Shadow #BoxShadow #TextShadow #Frontend #webdesignПодробнее

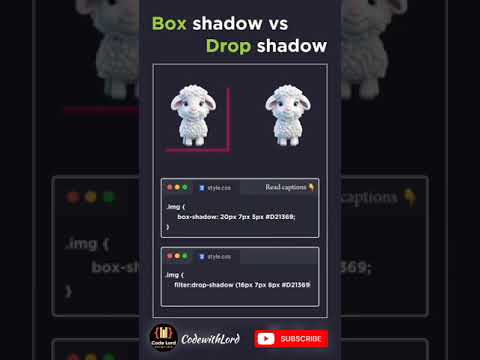
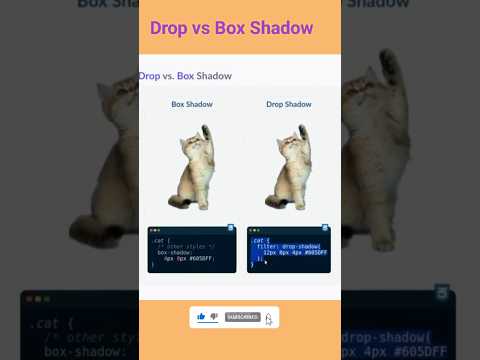
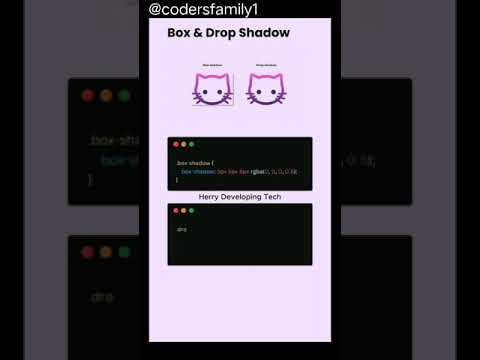
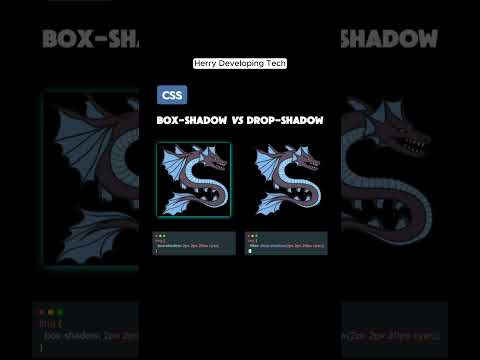
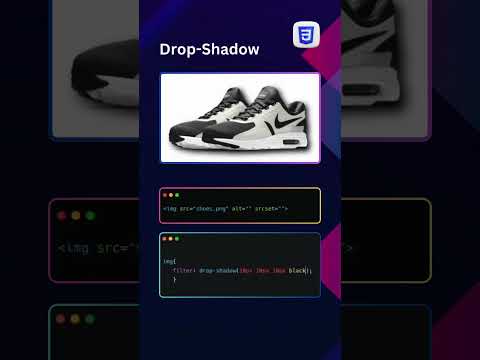
🌟 Drop Shadow vs. Box Shadow 🆚 | Which One to Use? 🔥🎨||#shorts #shortvideo #ai #fyp #video #memesПодробнее

How to create Box Shadow and Drop Shadow Using html and css #coding #python #css3 #code #webdesignПодробнее

Learn easy trick of drop and shadow box in CSS. #css #javascript #css3 #shorts #viralshortsПодробнее

Master the Art of Box Shadow Effects with CSS | Stunning Web Design Tips #ShortsПодробнее

Box and drop shadow #box #and #drop #shadow #as #css #tutorialПодробнее

CSS Box Shadow Adding Depth and Visual Appeal to Your Elements | Lesson 21 | CSS 3 | Learning MonkeyПодробнее

Awesome CSS Box Shadow Effect | Beginner React Tutorial & GuideПодробнее

Shadow Offset Menu using HTML and CSS only #html #css #animation #shortsПодробнее

Amazing CSS Box Shadow & Text Shadow Animation | HTML & CSS #coding #cssanimation #programmingПодробнее

🎯 CSS Showdown: Box-Shadow 🆚 Drop-Shadow | Quick Tips for Developers 🖌️||#shorts #shortvideo #js #aiПодробнее

Create Box shadow website using html CSS and JS | JavaScript ProjectsПодробнее

Drop Shadow in CSS || #webdesign #learnhtml5andcss3 #webdevproject #htmlcss #tech #webdevelopmentПодробнее

Animated Box Shadow Using CSS #shortvideo #shortsПодробнее
