How do Nike and Apple make such smooth and touch friendly carousels with pure CSS?

HTML and CSS Project Tutorial: Pure CSS Image SliderПодробнее

Creating a Carousel Without JavaScript — Rebuilding a Carousel From Apple's WebsiteПодробнее

Creating an infinite logo carousel with pure CSSПодробнее

Pure CSS Carousel - HTML5/CSS3 Tutorial || No Javascript || No JqueryПодробнее

1 Minute Figma Tutorial - (Advanced) Sticky ScrollingПодробнее

Make super cool swipe-over sections like apple in CSSПодробнее

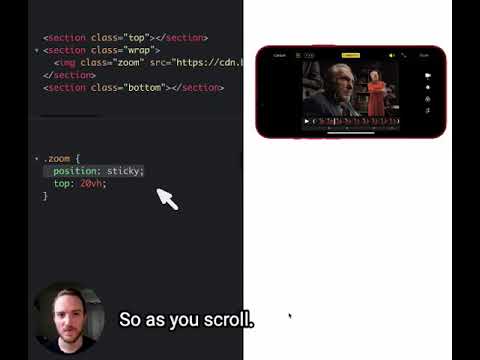
How Apple makes those awesome zooming page transitions as you scrollПодробнее

Create A Draggable Image Slider in HTML CSS & JavaScript | Mobile Friendly Slider in JavaScriptПодробнее
