Flutter Widget | 40 | Stack | SizedBox, Container, Text, Padding, Center, Column | Speed Code

Flutter Widget | 45 | Column | Container, SizedBox, Color, Padding | Speed CodeПодробнее

Flutter RowПодробнее

Flutter SpeedCode - Column, Containers, AlignmentПодробнее

Perfect size containers in Flutter? #ShortsПодробнее

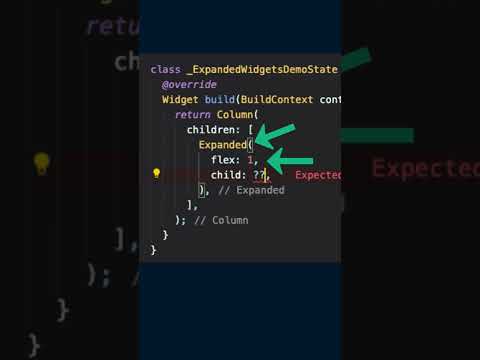
Flutter Widget | 41 | Expanded | SizedBox, Container, Padding, Column, Colors | Speed CodeПодробнее

02. Container and SizedBox widgetПодробнее

Flutter Widget | 48 | Row | Container, Column, SizedBox, Expanded, FittedBox, Image | Speed CodeПодробнее

Lecture 7 Flutter from scratch Rows, Column, SizedBox, Padding, ElevatedButton and containerПодробнее

Blend - Column, Row, Container #shortsПодробнее

Flutter Widgets | Column | Row | Expanded | SizedBox | Flutter for beginnersПодробнее

Container I Gradient Border with Padding #coding #flutterПодробнее

Flutter Roadmap | Flutter | Dart | Mobile App development | Flutter for beginnersПодробнее

Align Widgets in a Column in FlutterПодробнее

Setting up your containers, columns and rows while building a no code app in flutterflow. Check outПодробнее

Flutter уроки - Widget SizedBoxПодробнее

Use this instead of container for coloring #flutter #coding #widget #widgetsПодробнее

#7 || Exploring Flutter Widgets || Stack, IndexedStack , Margin, Padding & Positioned WidgetПодробнее

FLUTTER ANDROID - MARGIN AND PADDING || USING CONTAINER AND PADDING WIDGETS || TUTORIALПодробнее

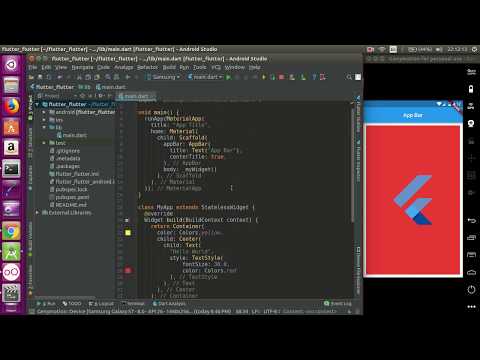
Flutter tutorial for Beginners #5: Container, Center, TextПодробнее
