Flutter Responsive Design for Web, Tab and Mobile
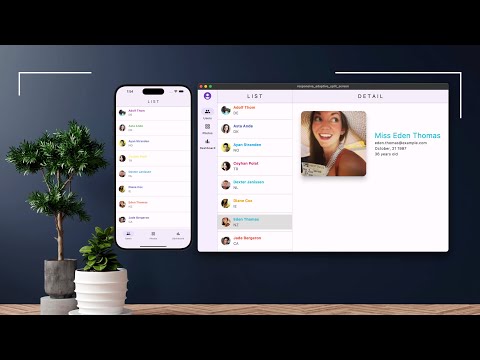
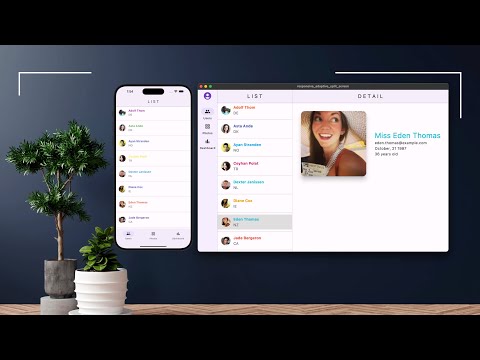
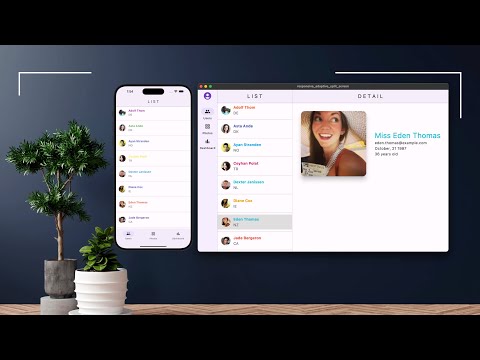
Flutter Responsive Design Split-Screen: Mobile, Desktop, Web - Section 4 of 5Подробнее

Flutter Responsive Design Split-Screen: Mobile, Desktop, Web - Section 3 of 5Подробнее

Flutter Responsive Dashboard | Flutter Web App Responsive Design TutorialПодробнее

Fruit Market App in Flutter | My Account Tab UI Design with List Features 🍎🍌 #10Подробнее

Responsive Forgot & Reset Password Screens in Flutter Web | Step-by-Step UI TutorialПодробнее

Flutter Responsive Design Split-Screen: Mobile, Desktop, Web - Section 5 of 5Подробнее

Flutter Responsive Design Split-Screen: Mobile, Desktop, Web - Section 2 of 5Подробнее

Flutter Responsive Design Split-Screen: Mobile, Desktop, Web - Section 1 of 5Подробнее

Flutter Responsive UIПодробнее

Flutter login page UI Tutorial | Responsive Login Page for Desktop, Tablet and MobileПодробнее

Creating A Stunning Navigation Bar In Figma Step-By-Step Tutorial 2023Подробнее

Flutter web app favicon & tab title tutorial.Подробнее

Flutter MediaQuery | Flutter Responsive DesignПодробнее

How to build Adaptive UI with FlutterПодробнее

How to Create a Responsive Navbar in Flutter | Adaptive Header & Navigation Bar TutorialПодробнее

Master Responsive Design in Flutter Web in 15 Minutes or Less!Подробнее

Responsive Design in Flutter | Build Adaptive UIs for Any Screen |മലയാളത്തിൽ | #flutterПодробнее

Flutter Applications by Sharing a Common Code Base for Phones, Tablets, Web-Based Apps, and PackagesПодробнее

Build Beautiful RESPONSIVE Apps with NoCode (FULL TUTORIAL)Подробнее

Master Responsive Design in Flutter | Create Adaptive Layouts for Desktop, Tablet, and MobileПодробнее