Flutter (FrontEnd) + deno (BackEnd) API | Display Image in Flutter Listview | Flutter Deno Example

Creating API using Deno JS & fetch API data & Display data in flutter App | Deno 1.5 tutorialПодробнее

How to Display an Image Received from an API in Your Flutter AppПодробнее

Flutter: Building ListView with JSON Data | HTTP GETПодробнее

How to Efficiently Retrieve and Display Complex API Data in Flutter using ListView BuilderПодробнее

FLUTTER + DENODB | Communicate with Deno & MYSQLПодробнее

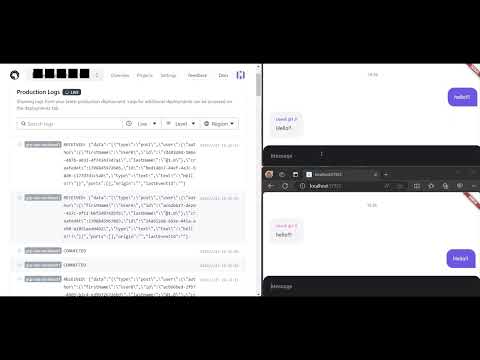
Flutter × Deno ChatПодробнее

ListView with Navigator | Flutter TutorialПодробнее

How Create your first API using "Deno" and fetch all the data from API in Flutter app ? in easy wayПодробнее

Simple ListView in Flutter | Using listview in Flutter | ListView Flutter @aseemwangoo#flutterПодробнее

Flutter Todo List Hit NodeJS API to get Data from Mongodb & show todo list in Flutter ListViewПодробнее

25- Flutter Future Builder APIПодробнее

flutter frontend fetch API demoПодробнее

Deno Crash Course (Backend) + Flutter (Frontend) Full TutorialПодробнее

Flutter ListView with Images (ListView Explained )Подробнее

AppDev in Flutter : Dynamic Display using ListView Builder in Stateless and Stateful WidgetПодробнее

How Deno thinks about package managementПодробнее

Flutter ListView Builder: Add and Delete Items DynamicallyПодробнее
