Flip Cards using html CSS #coding #htmlcss
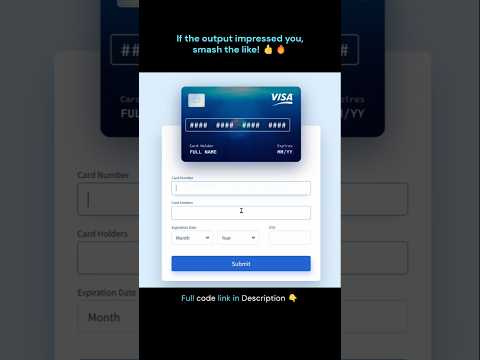
💳 Credit Card Form Design Using HTML, CSS & JavaScript #webdevelopment #coding #htmlcssjavascriptПодробнее

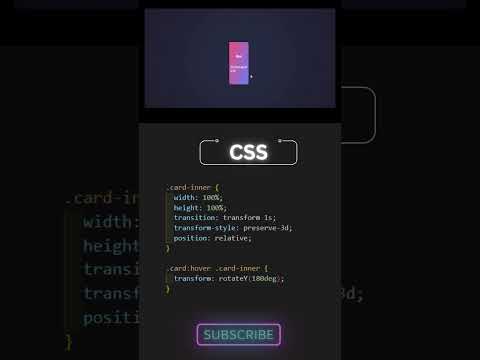
How to Create an ANIMATED CARD with a FLIP EFFECT using HTML and CSSПодробнее

CardFlip Galaxy – a smooth 3D Flip Card Animation using HTML + CSS🔥🔥Подробнее

How to Fix CSS Issues with React Flip Cards Compared to HTMLПодробнее

3D CARD HOVER EFFECT | FULL CODE LINK IN BIO | #coding #frontendcourse #webdevelopment #pythonПодробнее

card flip animation effect #ytshorts #coding #htmlcssПодробнее

How to Hover Flip Cards #css #coding #cards #Website #frontenddeveloper #shorts #shortsfeed #codingПодробнее

Hover Flip Cards #css #coding #cards #Website #frontenddeveloper #shorts #shortsfeed #codingПодробнее

🃏 CREATE a COOL Neon Card Flip Animation with JUST HTML & CSSПодробнее

🔥 Dynamic Card Switch Effect Using HTML, CSS & JavaScript | Web Design Magic!Подробнее

Flip Card in 3D View using of CSSПодробнее

Create Interactive Flip Cards with Two Buttons Using JavaScript and CSSПодробнее

🔥 3D Flip Card на чистом CSS 2025 без JS 🔥Подробнее

Create a Stunning Flip Card with HTML & CSS 🃏 | Smooth Hover Animation Tutorial 🚀Подробнее

🔥CREATE Neon Card Flip Animation using only HTML & CSS! 🌐✨Подробнее

3D Flip Card CSS Trick You Need to See!#shortsПодробнее

How to Create a Flip Card in CSS Using a CheckboxПодробнее

Enhance your web projects with this simple and effective image slider#html #css #imageslider #shortsПодробнее

How to Prevent Text Mirroring in Flip Cards with CSSПодробнее

Stunning React Flip Animated Card | React Vite TailwindCSS #tailwindcss #reactjs #uiux #frontendПодробнее