Flip Card in CSS (Like Apple)

HTML and CSS Flip Card Effect Tutorial | Interactive Card Animation | Coding NinjaПодробнее

CSS Filter Card Effect – Create Interactive Cards with Pure CSS! (No JavaScript)Подробнее

CSS Flip Card EffectПодробнее

Flip Cards | Pure CSS #simple #flip #cards #html #css #coding #programming #effects #webПодробнее

Apple's 3D card flipping - Webflow tutorialПодробнее

How To Make 3D Animated Profile Flip Card with HTML CSS in HINDI | 3D Flip card using HTML CSSПодробнее

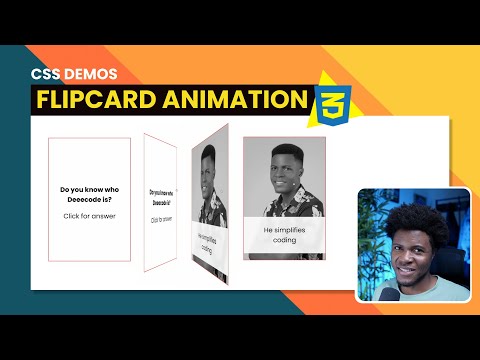
Easy Flipcard Tutorial | HTML & CSSПодробнее

Flip card CSS #html #css #begginers #frontend #flipПодробнее

🎴 Flip it like a pro! Learn this cool CSS flip card effect in seconds! #CSSTricks #WebDevПодробнее

🔥 Flip Card Using HTML & CSS | Easy Animation Tutorial 🎨 #HTML #CSS #WebDesignПодробнее

3D Flip Card #coding #codinglife #css3 #html #html5 #htmlcss #frontenddev #js #cssanimation #csstipsПодробнее

CSS Flip Card Hover Effects Animation short | #DeveloperHubПодробнее

Flip card using the CSS #css #codeinventПодробнее

How to create an Accessible Rollover/Hover Flip Card in CSSПодробнее

FLIP-CARD 3D ANIMATION with CSS in 7 minutesПодробнее

CSS Flip Card Hover Effect #css #webdesign #webdevelopment #codingПодробнее

How To Make 3D Flip Card Using HTML And CSS | User Profile Card Flip Effect In HTML CSSПодробнее

How to create Flip Card in HTML & CSS #shortsПодробнее

3D Flip Card Hover Effect Under 5 Minutes [HTML/CSS/JS]Подробнее
![3D Flip Card Hover Effect Under 5 Minutes [HTML/CSS/JS]](https://img.youtube.com/vi/YvkmhJjm4pw/0.jpg)